

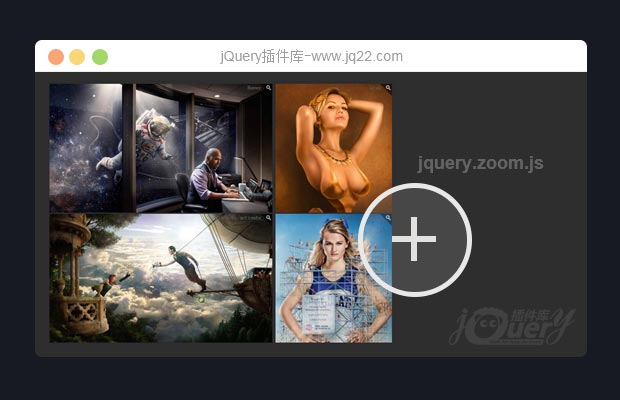
插件描述:jquery.zoom.js是一款非常实用的图片内部缩放和平移jQuery插件。该插件可以鼠标滑过图片,点击图片或移动手机上触摸图片时,将图片进行放大或平移操作。
简要教程
jquery.zoom.js是一款非常实用的图片内部缩放和平移jQuery插件。该插件可以鼠标滑过图片,点击图片或移动手机上触摸图片时,将图片进行放大或平移操作。
安装
可以通过npm来安装jquery.zoom.js插件。
npm install jquery-zoom
使用方法
在页面中引入jquery和jquery-zoom.js文件。
<script src="js/jquery-1.11.0.min.js"></script> <script src="js/jquery-zoom.js"></script>
HTML结构
可使用<a>、<span>、<li>和<div>等元素来包裹图片。
<span class='zoom' id='ex1'> <img src='img/design.jpg' width='555' height='320' alt='web design'/> <p>Hover</p> </span>
初始化插件
在DOM元素加载完毕之后,通过zoom()方法来初始化该插件。
$(document).ready(function(){
$('a.photo').zoom({url: 'photo-big.jpg'});
});
// 或者通过 Colorbox 来放大图片
$(document).ready(function(){
$('a.photo').zoom({
url: 'photo-big.jpg',
callback: function(){
$(this).colorbox({href: this.src});
}
});
});要使图片可以被放大,必须将图片包裹在一个容器中,你可以通过js代码来为图片动态添加容器,例如:
$(document).ready(function(){
$('img')
.wrap('<span style="display:inline-block"></span>')
.css('display', 'block')
.parent()
.zoom();
});可以通过下面的方法来移除图片的放大效果:
$('#example').zoom(); // 添加图片放大效果
$('#example').trigger('zoom.destroy'); // 移除图片放大效果配置参数
jquery.zoom.js插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
| url | false | 显示大图的url地址。如果没有提供,默认使用第一个img子元素的url地址。 |
| on | 'mouseover' | 触发图片放大的事件。可用类型有:mouseover, grab, click, toggle。 |
| duration | 120 | 淡入淡出效果的持续时间。 |
| target | false | 要放大图片的父容器的选择器或DOM元素。 |
| touch | true | 是否允许移动触摸交互。 |
| magnify | 1 | 1表示图片放大为原尺寸的2倍。 |
| callback | false | 图片加载时的回调函数。 |
| onZoomIn | false | 图片放大时的回调函数。 |
| onZoomOut | false | 图片缩小时的回调函数。 |
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔