

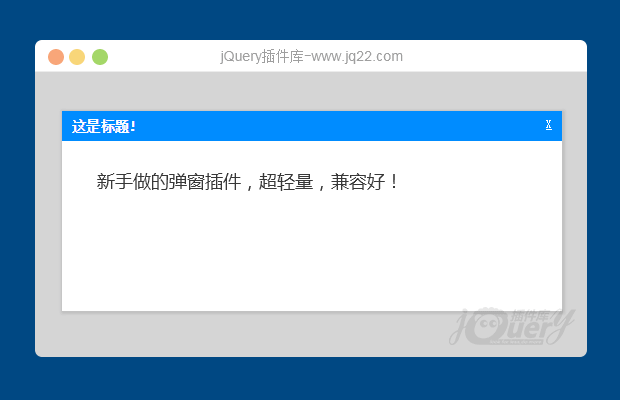
插件描述:jQuery轻量级弹窗兼容好大小只有2k.
调用的时候传对象过去就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="aesst/style.js"></script>
<link rel="stylesheet" type="text/css" href="aesst/style.css" /></head>
<body>
<input type="button" name="" id="btn" value="弹窗" onclick="pop({width:500,width:500});" />
<script type="text/javascript">$(function() {
pop({
width: 500,
//提示窗口的宽度
height: 500,
//提示窗口的高度
title: '这是标题',
//提示窗口的标题
content: '这是提示信息' //提示窗口的内容
});
});</script>
</body>
</html>PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔