

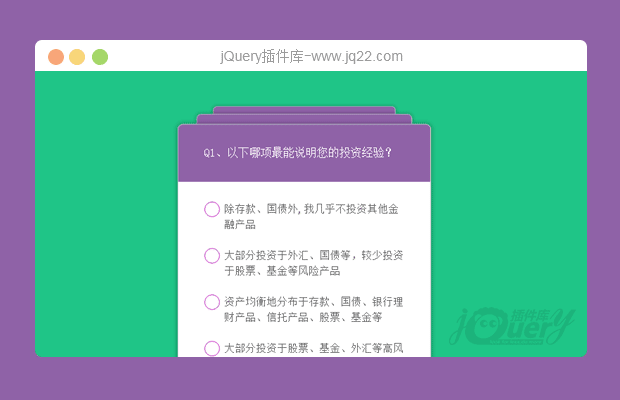
插件描述:CSS3答题卡翻页效果
更新时间:2019/2/22 下午12:27:54
更新说明:减少重复代码,增加提交按钮
//通过以下代码调用并绑定对象就能使用
$(function(){
$("#answer").answerSheet({});
})PREVIOUS:
NEXT:
相关插件-图片展示,杂项

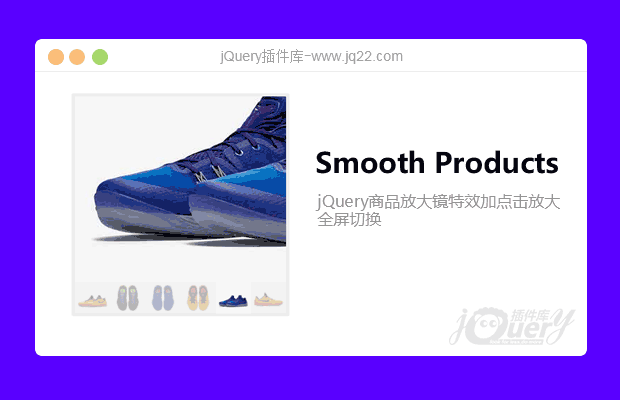
HTML5/CSS3超酷焦点图特效
焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
图片展示
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
周小贱 0
2017/12/13 11:00:41
这个不错 可以留着
陌生丶 0
2017/9/19 11:15:45
可以不可以修改翻滚方向改成左右那种的。?
浮云 0
2016/11/26 10:11:42
-
应该再设置一个提交按钮,就更好了・
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔