

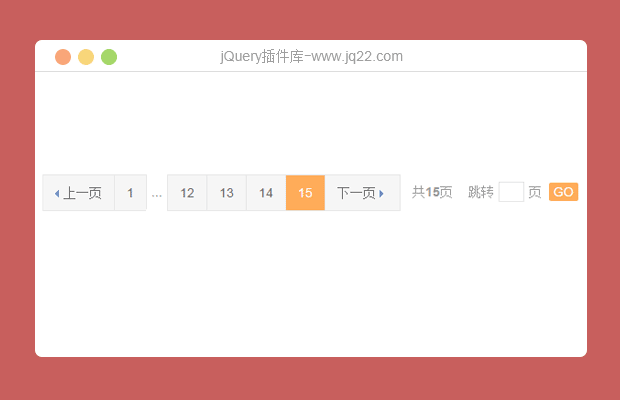
插件描述:一个简单实用的jQuery分页插件,功能齐全,选择你需要的配置
Page
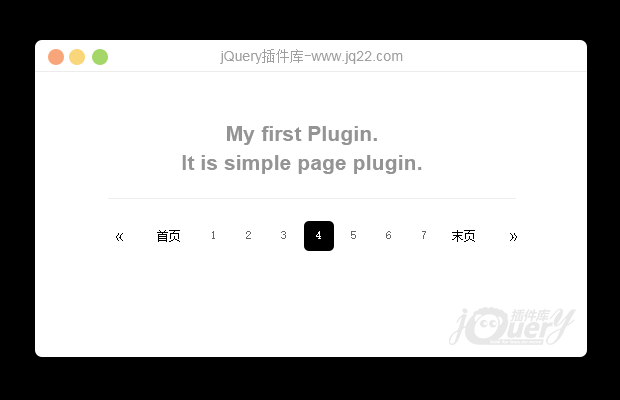
我第一个的插件。
它是简单的分页插件。
使用方法
<link rel="stylesheet" type="text/css" href="src/jquery.page.css">
或你自己css;
你需要把jquery在jquery.page.j前引用
<script src="src/jquery.min.js"></script> <script src="src/jquery.page.js"></script>
如何使用┱
$("#page").Page({
totalPages: 14,//total Pages
liNums: 7,//the li numbers(advice use odd)
activeClass: 'activP', //active class style
firstPage: '首页',//first button name
lastPage: '末页',//last button name
prv: '?',//prev button name
next: '?',//next button name
hasFirstPage: true,//whether has first button
hasLastPage: true,//whether has last button
hasPrv: true,//whether has prev button
hasNext: true,//whether has next button
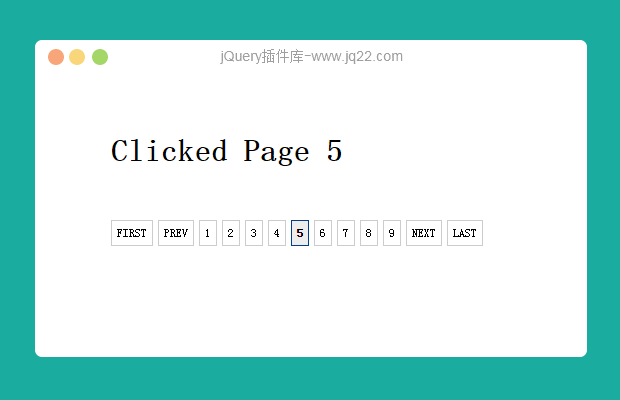
callBack : function(page){
//callBack function,page:active page
}
});或在演示中看到:)
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(63)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Linnn丶 0
2018/5/16 11:57:36
-
一个页面两个分页的话 当我点击第一个分页的页码时 调用的为什么是第二个分页的回调函数呢
小鱼的理xiǎng 0
2018/4/27 11:23:29
-
发现一个问题,当liNums(分页数字按钮数)为5,总页数为6{总页数比分页按钮数大1}时,就会出现NaN 希望作者能修该下,谢谢
???? 0
2018/4/2 10:14:04
-
有谁可以教下怎么写callback函数么,点击页数没反应啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔