

使用方法
想要在网站上应用Cloud Zoom,只需要包含script脚本和CSS文件,同时调用 quickStart() 函数。可能还需要更改以下CSS类,才能使相关的图像指向正确的路径:
.cloudzoom-blank .cloudzoom-ajax-loader
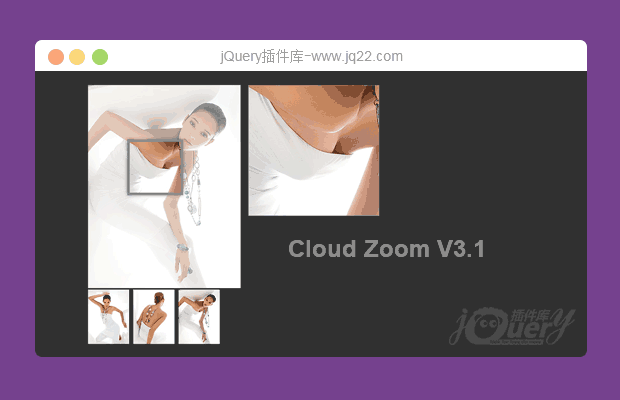
下面是一个Cloud Zoom的示例页面。
<!DOCTYPE html>
<html>
<head>
<title>Cloud Zoom</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>body{ background-color:#323232}</style>
<!-- Include jQuery. -->
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<!-- Include Cloud Zoom CSS. -->
<link rel="stylesheet" type="text/css" href="cloudzoom.css" />
<!-- Include Cloud Zoom script. -->
<script type="text/javascript" src="cloudzoom.js"></script>
<!-- Call quick start function. -->
<script type="text/javascript">
CloudZoom.quickStart();
</script>
</head>
<body>
<img class = "cloudzoom" src = "images/small/image1.jpg"
data-cloudzoom = "zoomImage: 'images/large/image1.jpg'" />
</body>
</html>如果你想给图像加链接,Cloud Zoom将使用链接的href属性代替zoomImage属性:
<a href="image/large/image1.jpg"> <img class="cloudzoom" src="img/small/image1.jpg"> </a>
属性:
Cloud Zoom具有许多属性,设置这些属性可以改变图片的外观和视觉效果。
Cloud Zoom的属性可以在data-cloudzoom里指定属性,例如:
data-cloudzoom = "zoomImage: '/mypath.jpg', useZoom: '#zoom1'"
文本值/字符串在引用时应该加引号,如useZoom:“# myZoom”。数字、真假不用加,如zoomFlyOut:false
注意:Cloud Zoom的旧版本(2.1 1210171228)要求属性具有严格的JSON格式。虽然依然可以生效,但现在不推荐使用。
属性列表:
| 属性名 | 类型 | 描述 | 默认值 |
| zoomImage | string | 缩放图片的路径,如果没有指定的缩放图片,将使用小图(在图像元素中被指定的图片) | " " |
| tintColor | string | 色彩效果 | #fff |
| tintOpacity | number | 指定色彩的透明度,范围是0 - 1,0是完全透明,1是完全不透明。 | 0.25 |
| animationTime | number | 动画效果的持续时间,以毫秒为单位。 | 500 |
| lensClass | string | 用于镜头的css类 | cloudzoom-lens |
| easeTime (DEPRECATED V3.0) | number | 鼠标滑上时放大图像的时间。数字越大缓动越大,为0时没有缓动。 | 500 |
| zoomPosition | number|string | 缩放窗口的指定位置,如果数字(0-15)的位置是相对于页面图像如图所示由以下关键(蓝色方块代表缩放窗口): 如果提供一个字符串,值将被用作一个选择器来确定元素的确切位置和大小的页面。 如果"inside"被指定,那么放大的图像将会出现在页面图像内,从3.0增加到1303151613,你也可以设置成zoomOffsetX:0 | 3 |
| zoomOffsetX | number | 允许您调整缩放窗口的水平位置。从3.0增加到1303151613并且在"inside"工作模式 | 15 |
| zoomOffsetY | number | 允许您调整缩放窗口的垂直位置。从3.0增加到1303151613并且在"inside"工作模式 | 0 |
| zoomFullSizeDEPRECATED (see zoomSizeMode) | boolean | 缩放窗口出现在全尺寸的放大图像。 | false |
| zoomFlyOut | boolean | 将'flying'动画打开或关闭 | true |
| zoomClass | string | 用于缩放窗口的css类 | cloudzoom-zoom |
| zoomSizeMode | srting | 定义了缩放窗口和镜头大小的规则。
| lens |
| captionSource | string | 指定一个页面中的HTML属性图像作为文本标题。或者,指定一个选择器使用一些HTML内容的标题 | title |
| captionType | string | 指定标题类型,“attr”或“html” | attr |
| captionPosition | string | 标题的位置, "top" 或"bottom" | top |
| uriEscapeMethod | boolean | string | 指定要使用的JavaScript逃离方法,"escape"或“encodeURI”(false = no escaping) ,不推荐使用特殊字符或图像路径有空格 | false |
| errorCallback | function | 指定一个函数当发生错误时调用。函数将会收到具有以下属性的错误对象:
在调用CloudZoom.quickStart()之前可以设置一个全局错误处理程序,例如: $.fn.CloudZoom.defaults.errorCallback = function(error){ alert(error.type); }; CloudZoom.quickStart(); | function(error){} |
| variableMagnification (from V3.0) | boolean | 是否允许变量放大 | true |
| startMagnification (from V3.0) | string|number | 初始放大(小图像大小的乘数,不要给数字加引号)。“auto”将选择最好的质量并基于大图像尺寸放大。 | auto |
| minMagnification (from V3.0) | string|number | 最低允许放大(小图像大小的乘数)。“auto”将确保镜头尺寸不得大于小图像。 | auto |
| maxMagnification (from V3.0) | string|number | 最大允许放大(小图像大小的乘数)。“auto”将选择最好的质量基于大型图像尺寸放大 | auto |
| easing (from V3.0) | number | 数字越大,移动的越平滑越慢 | 8 |
| lazyLoadZoom | blooean | 延迟加载的zoom图像。如果这是真的,zoom图像只会在最初图像与小图像交互之后被加载,否则将立即加载页面加载。如果有许多需要加载的放大图像延迟加载可能有用。 | false |
| mouseTriggerEvent | string | 鼠标事件用于触发放大。使用“mousemove”或"click" | mousemove |
| disableZoom | string|boolean | 使用禁用的zoom. false = no disable, true = disable always, "auto" = disable 只有zoom图像是相同的大小或小于小图像。注意,如果你有设置放大水平大于1,zoom不会被禁用。 | false |
| galleryHoverDelay | number | 使用galleryEvent:'mouseover'会推迟改变图片数毫秒,阻止图像加载请求浏览器造成的拥塞。 | 200 |
| permaZoom | boolean | 如果为真,当鼠标划离小图时缩放窗口会保持打开状态 | false |
zoomWidth zoomHeight | number | 设置缩放窗口的宽度/高度,如果设置为"auto"则窗口宽度/高度与小图片宽度/高度一致 | 0 |
| lensHeight | number | 设置镜头的宽度/高度 | 0 |
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
我一个页面多次使用插件 当切换小图片时出错 小图片切换时只切换了第一个插件标签的内容 无法切换当前小图片所对应的插件标签 这个问题如何解决?
如何把缩略图{cloudzoom-gallery}的点击事件修改为“鼠标悬停”呢
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔