

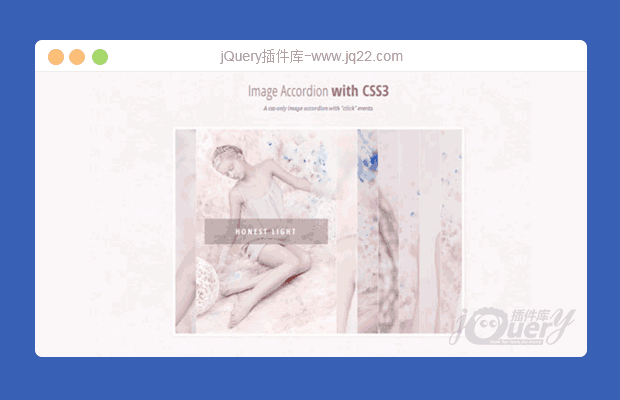
插件描述:今天我要给大家介绍一款手风琴插件,这款插件只用到了css3,没有用到任何的js脚本,整个切换效果的实现是采用嵌套来实现的。
今天我要给大家介绍一款手风琴插件,这款插件只用到了css3,没有用到任何的js脚本,整个切换效果的实现是采用嵌套来实现的。
使用方法
1、下载源码包:点击下载 将 css 和 js 两个文件夹复制到自己的网站。
2、引入以下的css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link href="http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700,300,300italic" rel="stylesheet"type="text/css"> <script type="text/javascript" src="js/modernizr.custom.79639.js"></script>
3、插入以下格式的html代码,即手风琴图片的标签。figure标签下包含
一个 img标签:展示图片
一个 radio:控制图片切换
一个 figcaption :图片标题
<div class="ia-container"> <figure> <img src="images/1.jpg" alt="image01"> <input type="radio"name="radio-set" checked="checked"> <figcaption><span>True Colors</span></figcaption> <figure> <img src="images/2.jpg" alt="image02"> <input type="radio"name="radio-set"> <figcaption><span>Honest Light</span></figcaption> <figure> <img src="images/3.jpg" alt="image03"> <input type="radio"name="radio-set"> <figcaption><span>Silent Serenity</span></figcaption> <figure> <img src="images/4.jpg" alt="image04"> <input type="radio"name="radio-set"> <figcaption><span>Warm Welcome</span></figcaption> <figure> <img src="images/5.jpg" alt="image05"> <input type="radio"name="radio-set"> <figcaption><span>Sensible Magic</span></figcaption> <figure> <img src="images/6.jpg" alt="image06"> <inputtype="radio" name="radio-set"> <figcaption><span>Lovely Midnight</span></figcaption> <figure> <img src="images/7.jpg" alt="image07"> <inputtype="radio" name="radio-set"> <figcaption><span>Illuminated Darkness</span></figcaption> <figure> <img src="images/8.jpg" alt="image08"> <inputid="ia-selector-last" type="radio" name="radio-set"> <figcaption><span>Happy Child</span></figcaption> </figure> </figure> </figure> </figure> </figure> </figure> </figure> </figure> </div>
从以上代码中可以很清楚的看到,所有图片是一张一张嵌套起来的,那么在实际的运用中,这些图片都不是确定的,而是从后台获取的,那么我们可以将后台获取的图片数据直接生成类似以上的html代码即可。
此处只讲解了用法,如果大家对其中的原理感兴趣的话可以查看官网的详解。
PREVIOUS:
NEXT:
相关插件-手风琴菜单

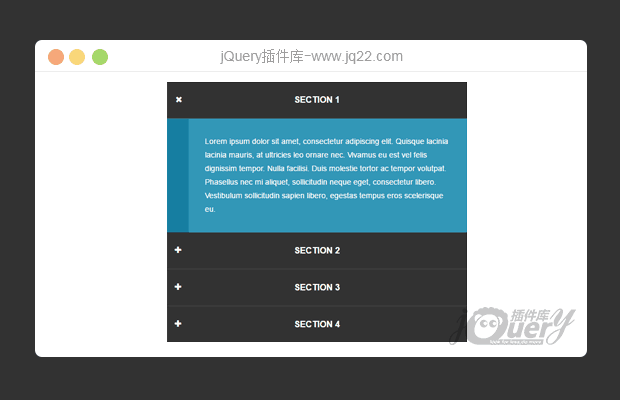
bootstrap垂直手风琴动画特效
一款基于Bootstrap的垂直手风琴特效。该垂直手风琴特效基于原生的Bootstrap Accordion组件来制作,通过CSS3来对它进行美化,效果美观大方。
手风琴菜单
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔