

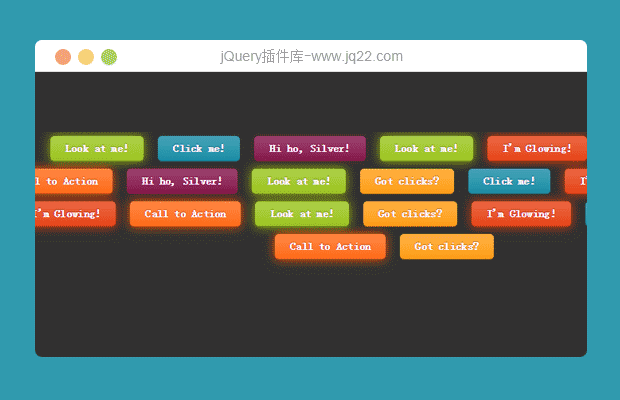
插件描述:这是一款使用纯js制作的炫酷Material Design风格按钮点击波特效。该按钮点击波特效不依赖于任何外部库,使用纯js制作,运行速度快,效果非常炫酷。
Material Design之水波纹点击效果RippleEffect使用
在页面中引入ripple.js文件。
<script src="path/to/ripple.js"></script>
HTML结构
为你需要制作按钮点击波效果的元素添加data-ripple属性。
<button data-ripple>Click Me</button>
CSS样式
为点击波添加下面的CSS样式:
.ripple-container {
}
.ripple-container .ripple{
background-color: rgba(255,255,255,0.4);
animation: ripple 2s forwards cubic-bezier(0, 0, 0.2, 1);
}
@keyframes ripple {
0% {
transform: scale(0);
opacity: 1;
}
80% {
transform: scale(1);
}
100% {
opacity: 0;
}
}初始化插件
使用下面的JavaScript代码来在按钮点击时,激活点击波效果。
Array.prototype.forEach.call(document.querySelectorAll('[data-ripple]'), function(element){
new RippleEffect(element);
});PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔