

插件描述:Stable是一个独立的JS插件不需要jqueryStable非常轻量压缩后只有2KB适用现代浏览器与移动设备。
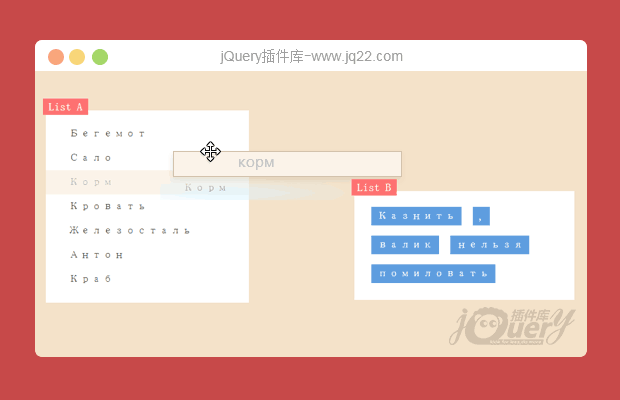
Sortable是一个独立的JS插件,不需要jquery,Sortable非常轻量,压缩后只有2KB,适用现代浏览器与移动设备。使用Sortable可以轻松实现鼠标拖拽排序,让用户操作更方便,具有极强的体验性。
特点
支持触摸设备和现代浏览器
使用本地化HTML5 API拖拽
简单的API
轻量级的,压缩只有2 kb
无需jQuery
PREVIOUS:
NEXT:
相关插件-拖和放,筛选及排序
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
fly 0
2022/11/10 17:31:35
-
怎样让 List A里面的数据只能在 当前盒子里移动 ,不让它移动到 List B 里面呢?
agrHui0216 0
2020/10/21 14:42:52
-
请问火狐52版本有人不兼容吗
SyntaxError: invalid property id Sortable.js:584:23
ReferenceError: Sortable is not defined
94chenghan 0
2018/11/22 10:16:10
-
我看github的api里是,描述的都是对<ul>里的<li>标签进行拖拽排序,想知道用对<div>里的<div>有没有效
じ??有你 0
2018/8/17 8:40:21
-
如何把排序记录存到数据库?
bossaiguo 0
2018/3/23 17:34:04
-
如何把排序记录存到数据库?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔