

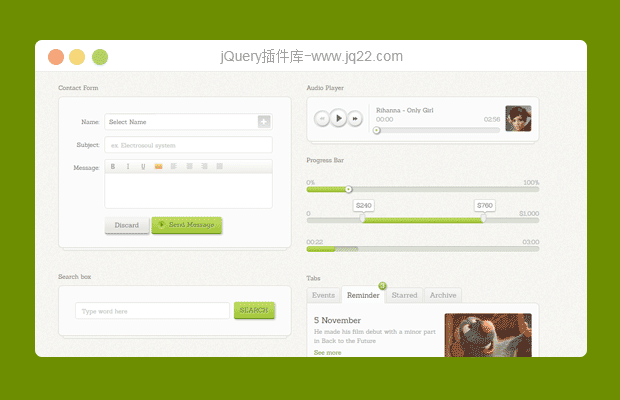
插件描述:很精美的一套Bootstrap模版
基础格式源码
<!doctype html>
<!--[if lt IE 7 ]><html class="no-js ie6"> <![endif]-->
<!--[if IE 7 ]><html class="no-js ie7"> <![endif]-->
<!--[if IE 8 ]><html class="no-js ie8"> <![endif]-->
<!--[if IE 9 ]><html class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta name="author" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Chubby Stacks | Template</title>
<!-- main JS libs -->
<script src="js/libs/modernizr.min.js"></script>
<script src="js/libs/jquery-1.10.2.min.js"></script>
<script src="js/libs/jquery-ui.min.js"></script>
<script src="js/libs/bootstrap.min.js"></script>
<!-- Style CSS -->
<link href="css/bootstrap.css" media="screen" rel="stylesheet">
<link href="style.css" media="screen" rel="stylesheet">
<!-- General Scripts -->
<script src="js/general.js"></script>
<!--[if lt IE 9]><script src="js/respond.min.js"></script><![endif]-->
<!--[if gte IE 9]>
<style type="text/css">
.gradient {filter: none !important;}
</style>
<![endif]-->
</head>
<body>
<div>
<!--container-->
<div>
Start Your Work Here
</div>
<!--/ container -->
</div>
</body>
</html>PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔