

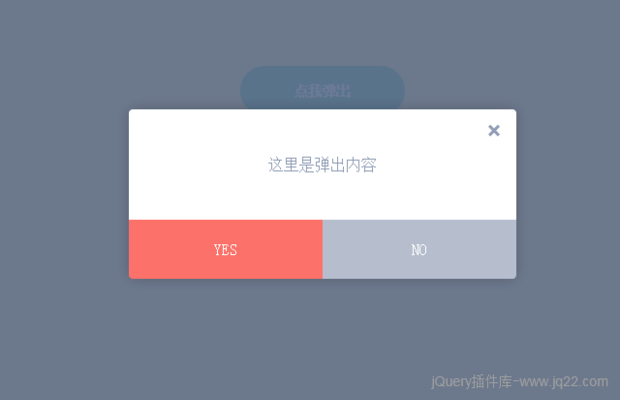
插件描述:jQuery弹出层 三种弹出效果 以侧试各个浏览器兼容都OK.
jQuery弹出层 三种弹出效果 以侧试各个浏览器兼容都OK.
html部分
<meta charset="utf-8">
<title>
Reveal Demo
</title>
<!-- Attach our CSS -->
<link rel="stylesheet" href="reveal.css">
<!-- Attach necessary scripts -->
<!--
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
-->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="jquery.reveal.js"></script>
<style type="text/css">
body { font-family: "HelveticaNeue", "Helvetica-Neue", "Helvetica", "Arial", sans-serif; }
.big-link { display: block; margin-top: 100px; text-align: center; font-size: 70px; color: #06f; }
</style>
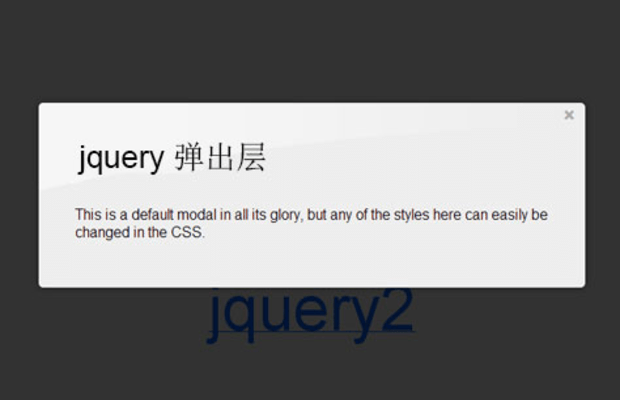
<a href="#" class="big-link" data-reveal-id="myModal"> jquery1 </a> <a href="#" class="big-link" data-reveal-id="myModal" data-animation="fade"> jquery2 </a> <a href="#" class="big-link" data-reveal-id="myModal" data-animation="none"> jquery3 </a>
<div id="myModal" class="reveal-modal">
<h1>
jquery导出层
</h1>
<p>
This is a default modal in all its glory, but any of the styles here can easily be changed in the CSS.
</p>
<a class="close-reveal-modal">×</a>
</div>reveal.css
.reveal-modal-bg {
position: fixed;
height: 100%;
width: 100%;
background: #000;
background: rgba(0,0,0,.8);
z-index: 100;
display: none;
top: 0;
left: 0;
}
.reveal-modal {
visibility: hidden;
top: 100px;
left: 50%;
margin-left: -300px;
width: 520px;
background: #eee url(modal-gloss.png) no-repeat -200px -80px;
position: absolute;
z-index: 101;
padding: 30px 40px 34px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 10px rgba(0,0,0,.4);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,.4);
-box-shadow: 0 0 10px rgba(0,0,0,.4);
}
.reveal-modal.small { width: 200px; margin-left: -140px;}
.reveal-modal.medium { width: 400px; margin-left: -240px;}
.reveal-modal.large { width: 600px; margin-left: -340px;}
.reveal-modal.xlarge { width: 800px; margin-left: -440px;}
.reveal-modal .close-reveal-modal {
font-size: 22px;
line-height: .5;
position: absolute;
top: 8px;
right: 11px;
color: #aaa;
text-shadow: 0 -1px 1px rbga(0,0,0,.6);
font-weight: bold;
cursor: pointer;
}jquery.reveal.js
(function($) {
$('a[data-reveal-id]').live('click',
function(e) {
e.preventDefault();
var modalLocation = $(this).attr('data-reveal-id');
$('#' + modalLocation).reveal($(this).data());
});
$.fn.reveal = function(options) {
var defaults = {
animation: 'fadeAndPop',
//fade, fadeAndPop, none
animationspeed: 300,
//how fast animtions are
closeonbackgroundclick: true,
//if you click background will modal close?
dismissmodalclass: 'close-reveal-modal' //the class of a button or element that will close an open modal
};
//Extend dem' options
var options = $.extend({},
defaults, options);
return this.each(function() {
var modal = $(this),
topMeasure = parseInt(modal.css('top')),
topOffset = modal.height() + topMeasure,
locked = false,
modalBG = $('.reveal-modal-bg');
if (modalBG.length == 0) {
modalBG = $('
').insertAfter(modal);
}
//Entrance Animations
modal.bind('reveal:open',
function() {
modalBG.unbind('click.modalEvent');
$('.' + options.dismissmodalclass).unbind('click.modalEvent');
if (!locked) {
lockModal();
if (options.animation == "fadeAndPop") {
modal.css({
'top': $(document).scrollTop() - topOffset,
'opacity': 0,
'visibility': 'visible'
});
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"top": $(document).scrollTop() + topMeasure + 'px',
"opacity": 1
},
options.animationspeed, unlockModal());
}
if (options.animation == "fade") {
modal.css({
'opacity': 0,
'visibility': 'visible',
'top': $(document).scrollTop() + topMeasure
});
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"opacity": 1
},
options.animationspeed, unlockModal());
}
if (options.animation == "none") {
modal.css({
'visibility': 'visible',
'top': $(document).scrollTop() + topMeasure
});
modalBG.css({
"display": "block"
});
unlockModal()
}
}
modal.unbind('reveal:open');
});
//Closing Animation
modal.bind('reveal:close',
function() {
if (!locked) {
lockModal();
if (options.animation == "fadeAndPop") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"top": $(document).scrollTop() - topOffset + 'px',
"opacity": 0
},
options.animationspeed / 2,
function() {
modal.css({
'top': topMeasure,
'opacity': 1,
'visibility': 'hidden'
});
unlockModal();
});
}
if (options.animation == "fade") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"opacity": 0
},
options.animationspeed,
function() {
modal.css({
'opacity': 1,
'visibility': 'hidden',
'top': topMeasure
});
unlockModal();
});
}
if (options.animation == "none") {
modal.css({
'visibility': 'hidden',
'top': topMeasure
});
modalBG.css({
'display': 'none'
});
}
}
modal.unbind('reveal:close');
});
//Open Modal Immediately
modal.trigger('reveal:open')
//Close Modal Listeners
var closeButton = $('.' + options.dismissmodalclass).bind('click.modalEvent',
function() {
modal.trigger('reveal:close')
});
if (options.closeonbackgroundclick) {
modalBG.css({
"cursor": "pointer"
}) modalBG.bind('click.modalEvent',
function() {
modal.trigger('reveal:close')
});
}
$('body').keyup(function(e) {
if (e.which === 27) {
modal.trigger('reveal:close');
} // 27 is the keycode for the Escape key
});
function unlockModal() {
locked = false;
}
function lockModal() {
locked = true;
}
}); //each call
} //orbit plugin call
})(jQuery);感谢网友@konakona (●°u°●)提供
没在GITHUB上找到这个项目,所以在这里提交兼容JQUERY1.11版本的jquery.revearl.js文件
$(function() {
/*---------------------------
Defaults for Reveal
----------------------------*/
/*---------------------------
Listener for data-reveal-id attributes
----------------------------*/
$('a[data-reveal-id]').on('click', function(e) {
e.preventDefault();
var modalLocation = $(this).attr('data-reveal-id');
$('#'+modalLocation).reveal($(this).data());
});
/*---------------------------
Extend and Execute
----------------------------*/
$.fn.reveal = function(options) {
var defaults = {
animation: 'fadeAndPop', //fade, fadeAndPop, none
animationspeed: 300, //how fast animtions are
closeonbackgroundclick: true, //if you click background will modal close?
dismissmodalclass: 'close-reveal-modal' //the class of a button or element that will close an open modal
};
//Extend dem' options
var options = $.extend({}, defaults, options);
return this.each(function() {
/*---------------------------
Global Variables
----------------------------*/
var modal = $(this),
topMeasure = parseInt(modal.css('top')),
topOffset = modal.height() + topMeasure,
locked = false,
modalBG = $('.reveal-modal-bg');
/*---------------------------
Create Modal BG
----------------------------*/
if(modalBG.length == 0) {
modalBG = $('<div class="reveal-modal-bg">').insertAfter(modal);
}
/*---------------------------
Open & Close Animations
----------------------------*/
//Entrance Animations
modal.on('reveal:open', function () {
modalBG.off('click.modalEvent');
$('.' + options.dismissmodalclass).off('click.modalEvent');
if(!locked) {
lockModal();
if(options.animation == "fadeAndPop") {
modal.css({'top': $(document).scrollTop()-topOffset, 'opacity' : 0, 'visibility' : 'visible'});
modalBG.fadeIn(options.animationspeed/2);
modal.delay(options.animationspeed/2).animate({
"top": $(document).scrollTop()+topMeasure + 'px',
"opacity" : 1
}, options.animationspeed,unlockModal());
}
if(options.animation == "fade") {
modal.css({'opacity' : 0, 'visibility' : 'visible', 'top': $(document).scrollTop()+topMeasure});
modalBG.fadeIn(options.animationspeed/2);
modal.delay(options.animationspeed/2).animate({
"opacity" : 1
}, options.animationspeed,unlockModal());
}
if(options.animation == "none") {
modal.css({'visibility' : 'visible', 'top':$(document).scrollTop()+topMeasure});
modalBG.css({"display":"block"});
unlockModal()
}
}
modal.off('reveal:open');
});
//Closing Animation
modal.on('reveal:close', function () {
if(!locked) {
lockModal();
if(options.animation == "fadeAndPop") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"top": $(document).scrollTop()-topOffset + 'px',
"opacity" : 0
}, options.animationspeed/2, function() {
modal.css({'top':topMeasure, 'opacity' : 1, 'visibility' : 'hidden'});
unlockModal();
});
}
if(options.animation == "fade") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"opacity" : 0
}, options.animationspeed, function() {
modal.css({'opacity' : 1, 'visibility' : 'hidden', 'top' : topMeasure});
unlockModal();
});
}
if(options.animation == "none") {
modal.css({'visibility' : 'hidden', 'top' : topMeasure});
modalBG.css({'display' : 'none'});
}
}
modal.off('reveal:close');
});
/*---------------------------
Open and add Closing Listeners
----------------------------*/
//Open Modal Immediately
modal.trigger('reveal:open')
//Close Modal Listeners
var closeButton = $('.' + options.dismissmodalclass).on('click.modalEvent', function () {
modal.trigger('reveal:close')
});
if(options.closeonbackgroundclick) {
modalBG.css({"cursor":"pointer"})
modalBG.on('click.modalEvent', function () {
modal.trigger('reveal:close')
});
}
$('body').keyup(function(e) {
if(e.which===27){ modal.trigger('reveal:close'); } // 27 is the keycode for the Escape key
});
/*---------------------------
Animations Locks
----------------------------*/
function unlockModal() {
locked = false;
}
function lockModal() {
locked = true;
}
});//each call
}//orbit plugin call
});
</div>
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
蚀遗 0
2017/1/12 18:01:29
这对jquery的版本有要求吧
淼淼看,杏花安好? 0
2016/11/27 15:11:13
-
我全都实现了,插件很棒!但是有一个非常重要的问题――只能实现一次吧??jQuery1、2、3弹出来的信息都一样的,若是我要求弹出来的信息都不一样呢?怎么解决?程序员貌似没有考虑到这个问题。本人不是很懂修改脚本,望有网友解答。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔