

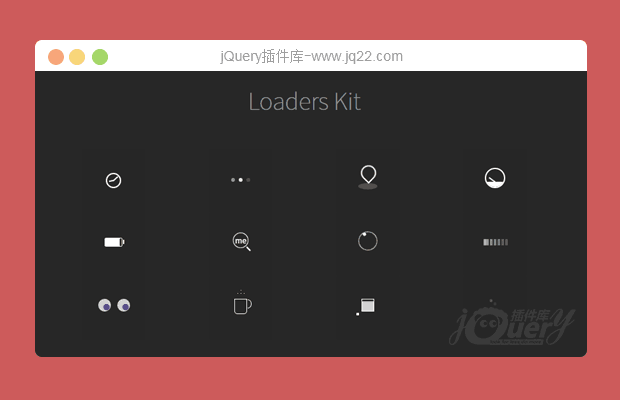
插件描述:loaderskit是一款效果非常炫酷的纯CSS3 Loader加载指示器动画特效。该Loader加载指示器动画特效共12种效果,动画效果全部使用CSS3来完成,没有使用任何图片
loaderskit说明
loaderskit是一款效果非常炫酷的纯CSS3 Loader加载指示器动画特效。该Loader加载指示器动画特效共12种效果,动画效果全部使用CSS3来完成,没有使用任何图片。
使用方法
在页面中引入loaderskit.css文件。
<link rel="stylesheet" type="text/css" href="css/loaderskit.css">
HTML结构
所有的Loader指示器的HTML结构均相同,使用一个<div>作为容器,里面再嵌套一个<div>元素。例如:
<div class="span"> <div class="timer"></div> </div>
class timer为指定Loader的动画类型,可用的类型有:
timer
typing
location indicator
dashboard
battery
magnifier
help
cloud
eye
coffee cup
square
circle
PREVIOUS:
NEXT:
相关插件-动画效果,加载
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔