

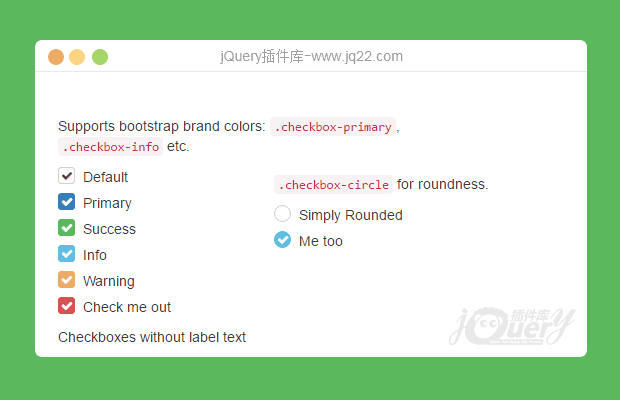
插件描述:本特效是一款使用Font Awesome 字体图标来对Bootstrap复选框和单选按钮进行美化的CSS样式特效的代码。本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。
使用方法
引入css
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="css/build.css">
js
<script type="text/javascript">
function changeState(el) {
if (el.readOnly) el.checked=el.readOnly=false;
else if (!el.checked) el.readOnly=el.indeterminate=true;
}
</script>PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?着星星看月亮 0
2018/9/22 17:29:10
-
移动端多选框会出现未选中的状态,谷歌浏览器模拟手机没有问题
??泻弦豢 0
2018/8/31 20:58:06
我发现了一个bug,就是这样的代码片段如果把第一个单选按钮的checked去掉,所有单选按钮都会变成选中状态,且勾变成了一条横线,难道只有我看出来吗?代码如下:
<div class="checkbox checkbox"> <input type="radio" name="radio4" id="radio7" value="option1" checked> <label for="radio7"> Default </label> </div> <div class="checkbox checkbox-success"> <input type="radio" name="radio4" id="radio8" value="option2"> <label for="radio8"> Success </label> </div> <div class="checkbox checkbox-danger"> <input type="radio" name="radio4" id="radio9" value="option3"> <label for="radio9"> Danger </label> </div>
vn 0
2018/8/15 13:48:45
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link href="http://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/build.css">
</head>
<body>
<input type="radio" class="radio-primary" name="a1" onclick="changeState(this)" />11
<input type="radio" class="radio-primary" name="a1" onclick="changeState(this)" />12
<script type="text/javascript">
function changeState(el) {
if (el.readOnly) el.checked = el.readOnly = false;
else if (!el.checked) el.readOnly = el.indeterminate = true;
}
</script>
</body>我想问下为什么没效果?
北港初晴、 0
2017/9/12 20:26:52
我用了一下 他有两个勾?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔