

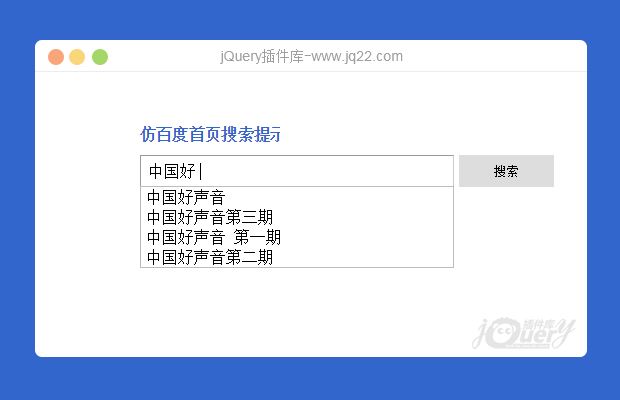
插件描述:可根据用户输入对应的关键词来筛选相关的内容
从后端获取数据库中的信息,通过jquery或js生成json字符串,通过一系列判断过滤掉不需要的数据,数据样式如{[ id:1,text:red]}即可直接使用
PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Lbx970707 0
2018/6/12 13:41:10
-
当选中下拉框的某一项后,怎么获取相应的id?
hardworking1
2018/6/13 21:01:32
$.selectSuggest('testInput',datas,function(){
console.log($(this).attr("id"),$(this).html());
},{
suggestMaxHeight:'200px',//弹出框最大高度
itemColor : '#000000',//默认字体颜色
itemBackgroundColor:'RGB(199,237,204)',//默认背景颜色
itemOverColor : '#ffffff',//选中字体颜色
itemOverBackgroundColor : '#C9302C',//选中背景颜色
itemPadding : 3 ,//item间距
fontSize : 12 ,//默认字体大小
alwaysShowALL : true//点击input是否展示所有可选项
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔