

插件描述:canvas画布工具生成连线题样式及取值回调等功能
分享一份使用html5+canvas实现的草稿版连线题demo,希望有助于奋斗在一线前端的开发人员们,也多多提供一些改良意见及多一份包涵。
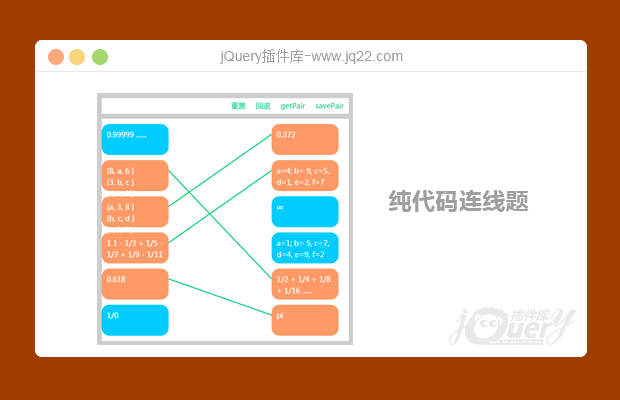
首先功能点涉及重置、回退、取值(getPair)、答案(savePair)等四个按钮操作。
1、重置按钮,顾名思义为清除所以操作动作,清空画板的功能;
2、回退按钮,即返回上一步的意思,直至清空所有作答为止;
3、取值(getPair),案例截图如下:

返回属性格式及内置属性key-value可自定义:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
PREVIOUS:
NEXT:
相关插件-杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔