

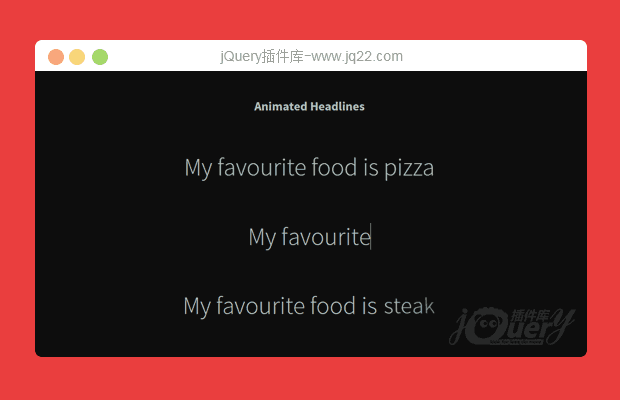
插件描述:css3文字标题动画效果,支持翻转,打字等效果
使用方法:
1、HTML代码
<section class="cd-intro"> <h1 class="cd-headline push"> <span>My favourite food is</span> <span class="cd-words-wrapper"> <b class="is-visible">pizza</b> <b>sushi</b> <b>steak</b> </span> </h1> </section> <!-- cd-intro -->
2、为h1标签加上不同的类代表不同的效果例如push,scale, rotate-3
3、 引入js库
<script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script>
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔