

插件描述:jQuery移动端下拉菜单
2017-1-11更新:(修复点击切换出现的文字覆盖bug)感谢Hades提供的解决方案
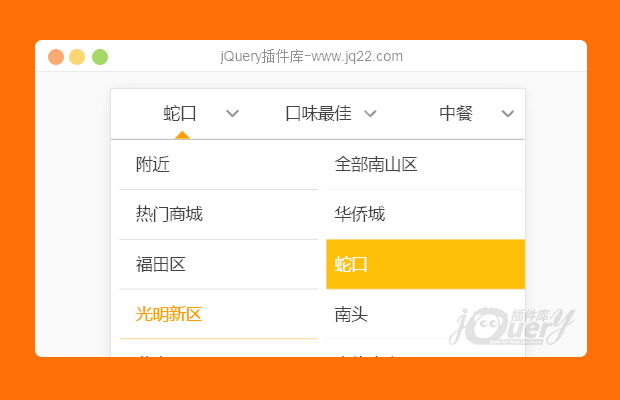
类似大众点评下拉菜单,需在手机模式下查看效果
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
wggkhnuvjd 1
2017/7/8 16:20:39
还有一个bug,就是在重新打开的时候,二级菜单会叠加显示
if (lilength > 0) {
$(this).siblings(".select_textul").find("li.focus").siblings("li").find(".select_second_ul").hide();
// $(this).siblings(".select_textul").find("li.focus>.select_second_ul").show();
} else {
$(".select_first_ul>li>p").css("width", "100%");
}这个样子就可以了
回复 Hades 3
2017/1/11 10:01:51
$(".select_textdiv").click(function(){
$(this).parent().parent().siblings().find(".select_textul").hide();//加上这句代码就好了
$(".select_textdiv").removeClass("divfocus");
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔