

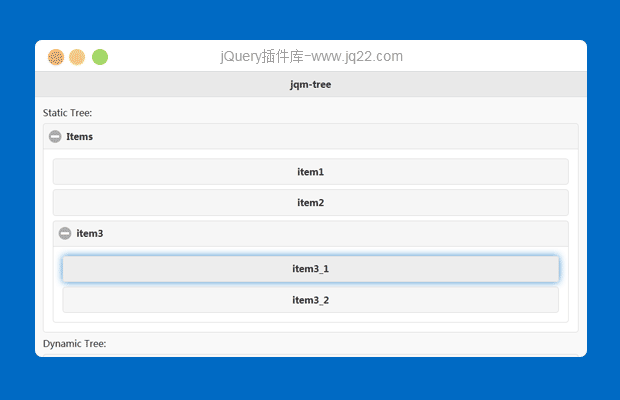
插件描述:根据json字符串格式加载出一个树结构,通过设置可对树结构进行表格化
更新时间:2018/5/23 下午3:17:27
更新说明:有网友评论说open:false失效,现在已修复
1.加载树结构
/**
* 使用递归遍历json字符串,生成树结构
* @param {[type]} tData json字符串
* @return {[type]} 返回树结构
*/
function loadTree(tData)2.添加事件
/**
* 节点点击事件
* @param {[type]} box 存在菜单树的盒子
*/
function nodeClick(box)3.数据生成表格
/**
* 将数据转换成表格
* @param {[type]} tData json类型数组:
* [{title:'title', field:'field', candidate: true/false},
* {title:'title', open:true/false, children:[{}...{}]} ]
* @return {[type]} 返回由数据转换出来的table
*/
function loadTreeTable(tData)4.表格数据选择事件
/**
* 递归取消选中
* @param {[type]} td 点击的元素
* @return {[type]} [description]
*/
function cancelSelect(td)
/**
* 组装选中的表格数据
* @return {[type]} 返回json类型数组:
* [{title:'title', field:'field', candidate: true/false},
* {title:'title', open:true/false, children:[{}...{}]} ]
*/
function packDataNode(table)
/**
* 表格点击事件
*/
function tableClick()
/**
* 选中节点的结果集
* @param {[type]} data
* @return {[type]} 返回 feild数组
*/
function result(selData)
PREVIOUS:
NEXT:
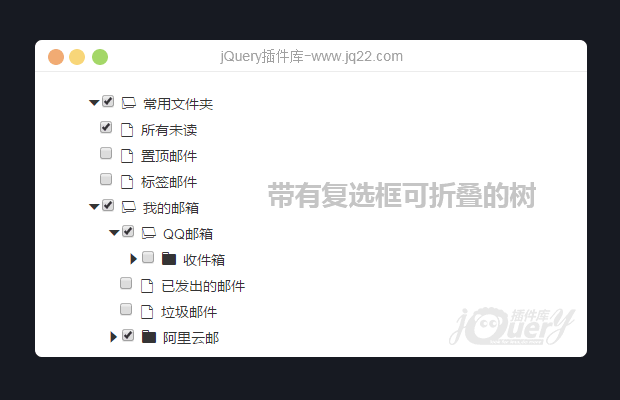
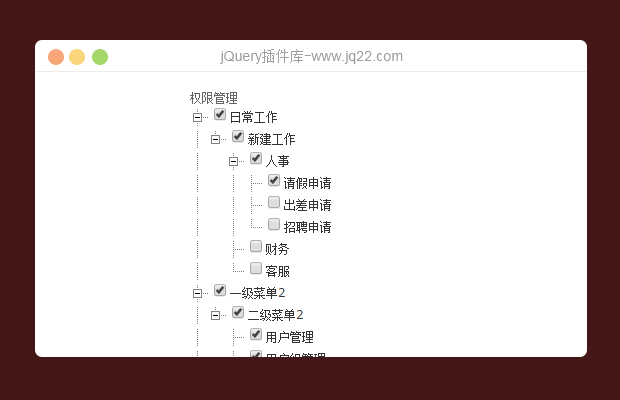
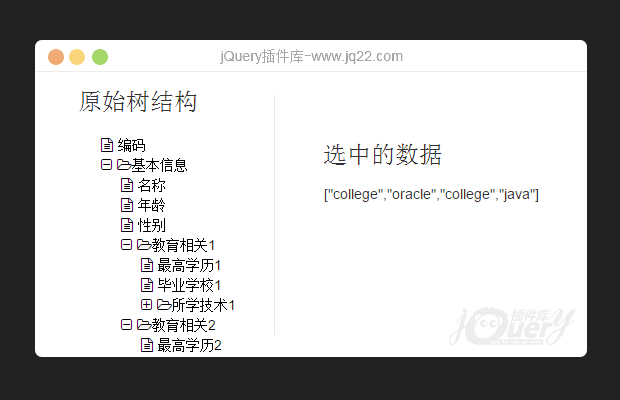
相关插件-文件树
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
哪里都是你 0
2019/8/29 16:55:24
-
点击某个节点,怎么返回相应的值呢?
半醒狐狸 0
2018/1/31 9:44:11
这个的open: false,没用啊,不管怎样刷新后都是展开状态
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔