

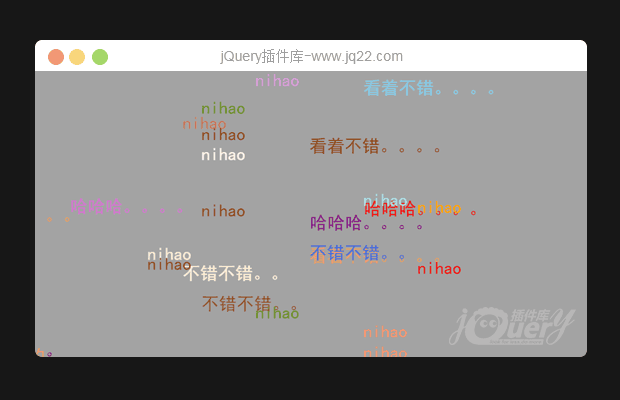
插件描述:HTML5 canvas 80行代码实现的高并发弹幕功能,通过拉伸自动适配所有尺寸,已在pc,手机,电视浏览器通过测试,通过jquery插件方式导入
调用方式:
html部分代码:
<canvas style="width: 1280px;height: 720px;background-color: rgba(0,0,0,0.2)">你的浏览器不支持canvas</canvas>
发送弹幕:
$('canvas').barrager([{"msg":"这是我发的。。。哈哈哈"}]);多条发送方式:
$('canvas').barrager([{"msg":"看着不错。。。。"},{"msg":"哈哈哈。。。。"},{"msg":"不错不错。。"},{"msg":"真好看。。。。"}]);清除/关闭弹幕:
$('canvas').barrager("clear");在实际应用,可以通过ajax方式轮询异步获取数据,通过上述语句发送弹幕
PREVIOUS:
NEXT:
相关插件-独立的部件

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件

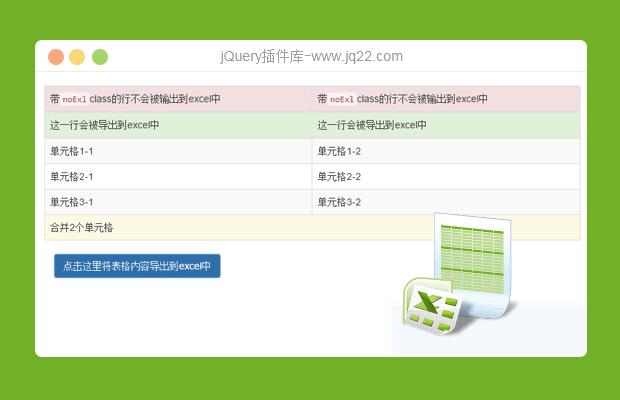
jQuery HTML导出Excel插件table2excel
jquerytable2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。
独立的部件
讨论这个项目(40)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
(2,+∞) 1
2019/4/16 10:37:12
用了之后发现自己想要的是有序弹幕
_this.msgs[i].T=parseInt(Math.random() * 700);
修改为
_this.msgs[i].T=parseInt((i*0.05) * 700);
完美解决问题
Txu毒の信子 0
2018/7/6 15:09:12
-
不知道为什麽每次弹幕出来的都只有前几条在循环滚动,后面的几乎都没出来,缓冲池设置说是屏幕上显示的数量,以为是同一时间滚动在屏幕上的数量,可貌似实际上是提取出来的数据数量?.barrager()里放了一百条数据,缓冲池设置为10,那麽到时候出来滚动的基本就只有前5条数据,后面95条基本不会出现,也就是说能展示的弹幕数量是缓冲池设置的值的一半....这个是用在移动端上的,不可能设置几百条弹幕一起滚,不然都直接变成色块了....不知道要怎麽改
回复
罗湖luo 0
2018/1/18 16:13:07
var obj = [{
msg: "万事如意"
}, {
msg: "马到成功"
}];
setInterval(function() {
$('canvas').barrager(obj);
console.log(11);
}, 2000);为何用变量的形式后,弹幕只能发一次,而无法循环呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔