

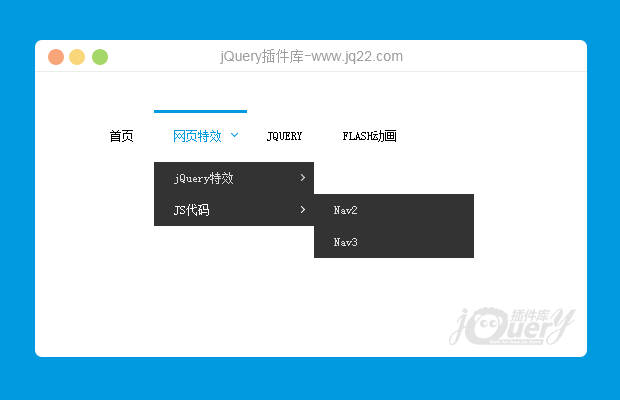
插件描述:脚本简介jQuery响应式多级下拉导航菜单特效是一款基于jQuery+CSS3实现的白色简洁样式风格网站导航代码
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
千卷尺 0
2020/3/31 18:09:02
-
在移动设备上访问时,子级菜单一多,就需要滑动菜单,可只要手指一滑,还没有滚下去呢,菜单就消失了! 这应该是一个bug,我在安卓和苹果手机上均测试过, 问题一样存在! 希望,作者改进下哦! 总体非常酷,但还要加油哦!
OrangesDay 0
2018/12/26 8:06:11
-
如何把蓝条改到下面
西瓜0
2018/12/28 10:02:18
jq22.css中37行top改50px;
#menu-line {
position: absolute;
top: 50px;
left: 0;
height: 3px;
background: #009ae1;
-webkit-transition: all 0.25s ease-out;
-moz-transition: all 0.25s ease-out;
-ms-transition: all 0.25s ease-out;
-o-transition: all 0.25s ease-out;
transition: all 0.25s ease-out;
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔