

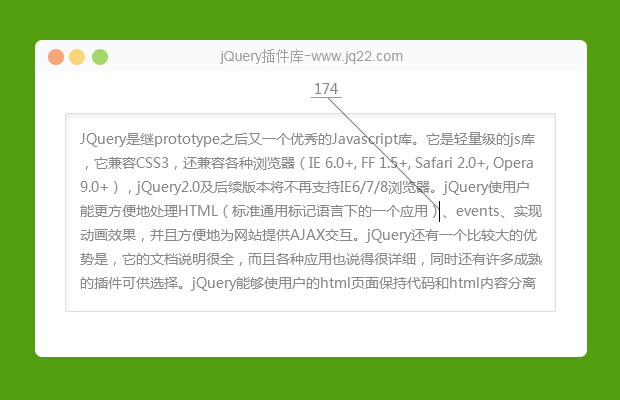
插件描述:jQuery实时计算用户输入的字符数
这只是一个简单的JS片段,是对自己学习的记录。
如有问题和建议,欢迎一起学习,谢谢。
PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
WckY 0
2017/10/17 10:34:05
建议楼主以后写这种小插件 功能的时候考虑到移动端 因为在PC和移动端这个功能是通用的 而楼主写的该js 移动端直接报废了 复制粘贴 keyup事件失效 并没有监听到实时数据的变化
回复 兰博520 1
2017/1/17 11:29:03
他这个JS写的有点小问题,不应该是lenInput>0 && lenInput<=300,如果你复制完后,用ctrl+X剪切或者ctrl+Z撤回到0,它右下角的数字是不改变的,如果改成lenInput>=0 && lenInput<=300,就完善了,粘贴,复制,剪切,包括ctrl+Z撤回都没什么问题
liliangbo 0
2017/1/16 16:56:13
如果是复制-粘贴就不能实时计算字数。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔