

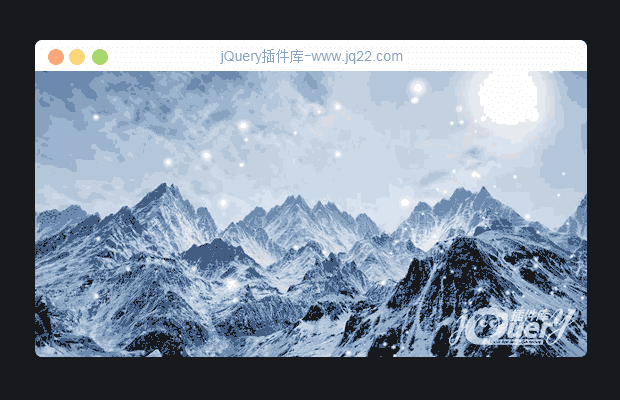
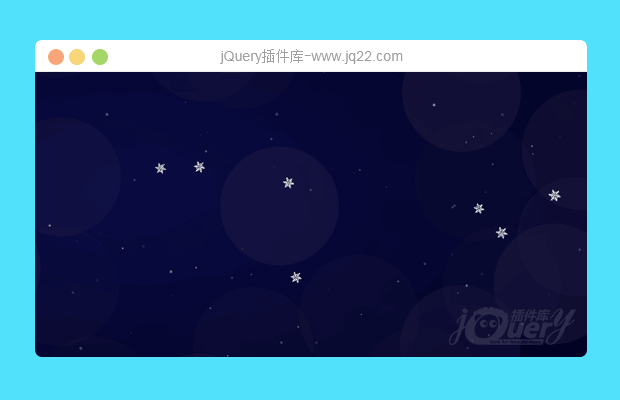
插件描述:canvas实现圣诞下雪效果,这个下雪效果有点炫.
使用:
第一步:先在html页面引入相应的JS文件,并调用方法
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.let_it_snow.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//闪光
$("canvas.flare").let_it_snow({
windPower: 0,
speed: 0,
color: "#392F52",
size:120,
opacity: 0.00000001,
count: 40,
interaction: false
});
//雪花
$("canvas.snow").let_it_snow({
windPower: 3,
speed: 1,
count: 250,
size: 0
});
//小碎片
$("canvas.flake").let_it_snow({
windPower: -3,
speed: 1,
count: 20,
size: 10,
image: "images/white-snowflake.png"
});
});
</script>第二步:html代码结构
<canvas width="100%" height="100%" class="flare"></canvas> <canvas width="100%" height="100%" class="snow"></canvas> <canvas width="100%" height="100%" class="flake"></canvas> <div style="text-align:center;"></div>
完成!
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔