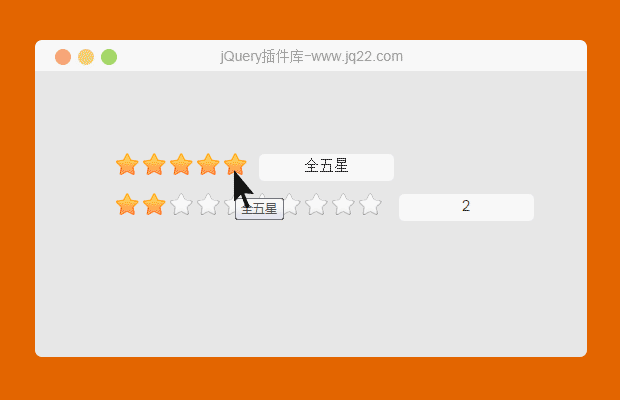
插件描述:鼠标移上去能显示评分,代码简单13行搞定。
1. 给所有的li注册mouseenter事件
2. 让当前li和前面所有的li变成实心,让后面所有的兄弟变成空心
3. 离开ul的时候,把所有的li变成空心
$(function () {
var wjx_s = "★";
var wjx_k = "☆";
//1. 给所有的li注册mouseenter事件
$(".comment li").mouseenter(function () {
//2. 让当前li和前面所有的li变成实心,让后面所有的兄弟变成空心
//前面兄弟:prevAll():
//后面兄弟:nextAll():
$(this).text(wjx_s).prevAll().text(wjx_s);
$(this).nextAll(wjx_k);
});
//2. 离开ul的时候,把所有的li变成空心
$(".comment").mouseleave(function () {
$(this).children().text(wjx_k);
//如果我知道了我刚刚点了那个五角星
//可以让点的那个五角星以及前面的兄弟变成实心就可以。
//4. 找到我点击的那个li
$("li.current").text(wjx_s).prevAll().text(wjx_s)
});
//3. 给所有的li注册点击事件,点击的时候,留下点东西(class)
$(".comment li").click(function () {
$(this).addClass("current").siblings().removeClass("current")
})
})4. 给所有的li注册点击事件,点击的时候,留下点东西(class)
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔