

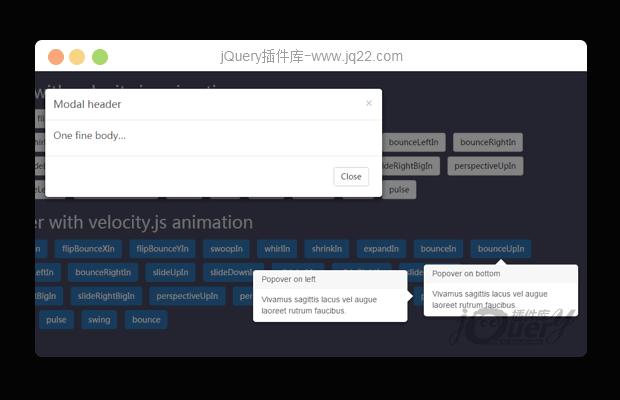
插件描述:这是一款基于velocity.js过渡动画效果的Bootstrap模态窗口和Popover。该效果在Bootstrap模态窗口和Popover的基础上,使用velocity.js来制作模态窗口和Popover打开时的动画过渡效果。
模态窗口和Popover的基本HTML结构如下。
<!-- 模态窗口 --> <a href="#myModal1" role="button" data-target="#myModal1" class="btn btn-default" data-toggle="modal">fadeIn</a> <div id="myModal1" class="modal" data-easein="fadeIn" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="false"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Modal header 1</h4> </div> <div class="modal-body"> <p>One fine body…</p> </div> <div class="modal-footer"> <button class="btn btn-default" data-dismiss="modal" aria-hidden="true">Close</button> <button class="btn btn-primary">Save changes</button> </div> </div> </div> </div> <!-- popover --> <a data-original-title="Popover on top" data-animation="false" data-easein="fadeIn" href="#" class="btn btn-primary" rel="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">fadeIn</a>
JavaScript该特效使用下面的javascript代码来为Bootstrap模态窗口和Popover打开时添加velocity.js的过渡动画效果。
// add the animation to the popover
$('a[rel=popover]').popover().click(function(e) {
e.preventDefault();
var open = $(this).attr('data-easein');
if (open == 'shake') {
$(this).next().velocity('callout.' + open);
} else if (open == 'pulse') {
$(this).next().velocity('callout.' + open);
} else if (open == 'tada') {
$(this).next().velocity('callout.' + open);
} else if (open == 'flash') {
$(this).next().velocity('callout.' + open);
} else if (open == 'bounce') {
$(this).next().velocity('callout.' + open);
} else if (open == 'swing') {
$(this).next().velocity('callout.' + open);
} else {
$(this).next().velocity('transition.' + open);
}
});
// add the animation to the modal
$(".modal").each(function(index) {
$(this).on('show.bs.modal', function(e) {
var open = $(this).attr('data-easein');
if (open == 'shake') {
$('.modal-dialog').velocity('callout.' + open);
} else if (open == 'pulse') {
$('.modal-dialog').velocity('callout.' + open);
} else if (open == 'tada') {
$('.modal-dialog').velocity('callout.' + open);
} else if (open == 'flash') {
$('.modal-dialog').velocity('callout.' + open);
} else if (open == 'bounce') {
$('.modal-dialog').velocity('callout.' + open);
} else if (open == 'swing') {
$('.modal-dialog').velocity('callout.' + open);
} else {
$('.modal-dialog').velocity('transition.' + open);
}
});
});
PREVIOUS:
NEXT:
相关插件-弹出层

一款简单实用的弹窗插件JMask(原创)
JMask是一款遮罩插件,其小巧灵活,在项目开发中方便实用。使用方式也特别简单,只需要引入一个js文件,该插件基于JQuery开发,所以使用之前需要引入JQuery文件。
弹出层

flavr―超级漂亮的jQuery扁平弹出对话框
flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
弹出层
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





