

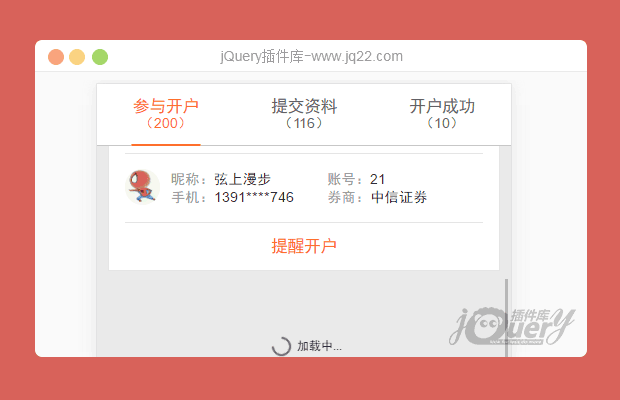
插件描述:jQuery HTML5手机端手指滑动上拉加载代码是一款通过jquery实现tab切换和上拉加载更多的效果,适用于手机端页面开发。
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(66)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
凉城 0
2019/2/18 12:01:14
-
兄弟,我用你这个插件,在每一行上添加了一个id,然后通过class点击事件去获取这个id,获取到id的是错误的,这个是哪块的问题啊?
笑傲 0
2018/8/1 10:34:51
-
你好,问一下,项目中为何自动加载三次result数据,这个是在哪里控制的?
ljk001 0
2018/7/3 16:16:52
-
怎么调article标签的padding-top值啊?想让padding-top值为0
confosin 0
2018/5/23 16:26:58
-
谢谢分享,非常实用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔