相关插件-幻灯片和轮播图

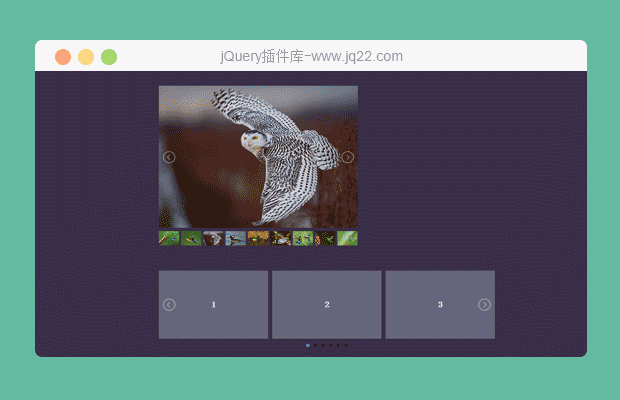
lightslider支持移动触摸的轻量级jQuery幻灯片插件
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。
幻灯片和轮播图

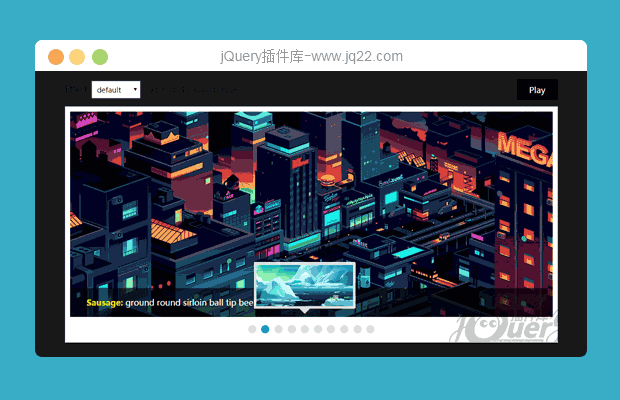
jQuery图片轮播插件jquery.tiles.js
jquery.tiles图片切换插件,支持多达12种特效、22个自定义参数;支持随机顺序、循环、正反方向、导航、缩略图;幻灯片播放前、中、后自定义事件等,相信可以满足绝大多数需求。
幻灯片和轮播图
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
应卫爱 0
2017/5/5 15:40:33
对图片数量有限制吗?
哈哈750 0
2017/4/12 17:54:01
-
如何改成淡入淡出效果呢?这种太生硬了。
谎言花开 5
2017/2/17 11:55:15
研究了一下,改两处就可以了。
ImageSlide.js 17行
this.tigger && this.tigger.forEach(function(t, n) {
W(t).on("mouseover",
function() {
return e.stop(),
e.show(n),
!1
})
}),mouseover改为click
this.tigger && this.tigger.forEach(function(t, n) {
W(t).on("click",
function() {
return e.stop(),
e.show(n),
!1
})
}),同理,25行
this.dot && this.dot.forEach(function(t, n)
内留下click,注释掉mouseover就可以了
回复 谎言花开 0
2017/2/17 11:13:55
请问一下哈,怎么从鼠标经过触发改为点击触发呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔