

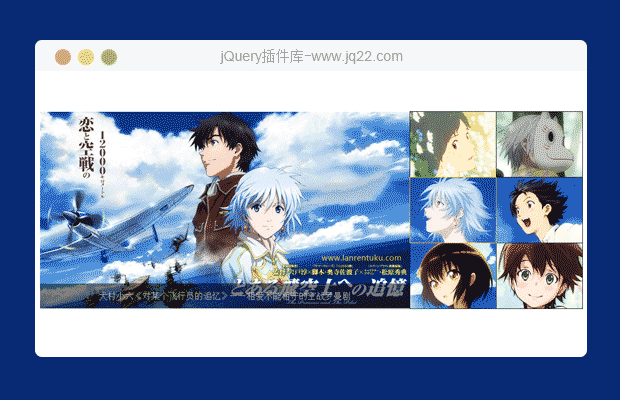
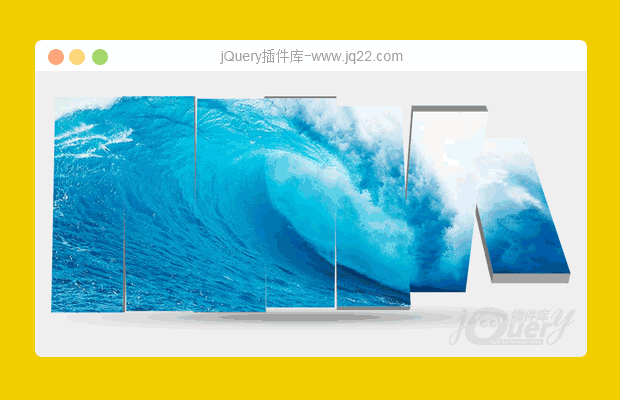
插件描述:超炫Html5 css5 3D特效。兼容IE8+
超炫Html5 css5图片展示轮播特效。兼容IE8+
=========以下内容由 A.cheng 提供=============
调整大小在style.css中第30行
.c-860 {
max-width: 800px;//这里
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
padding-top: 100px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
}1、图片的长宽比例大概在100:44左右,这样在翻转的时候才能实现无缝的效果
2、点击图片会跳到链接,这个链接在index文件下面可以改,每张图片的连接地址都有
<a data-type="link" href="http://www.jq22.com" target="_blank"></a>
这个是默认的链接
PREVIOUS:
NEXT:
相关插件-图片展示,图像,动画效果
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔