

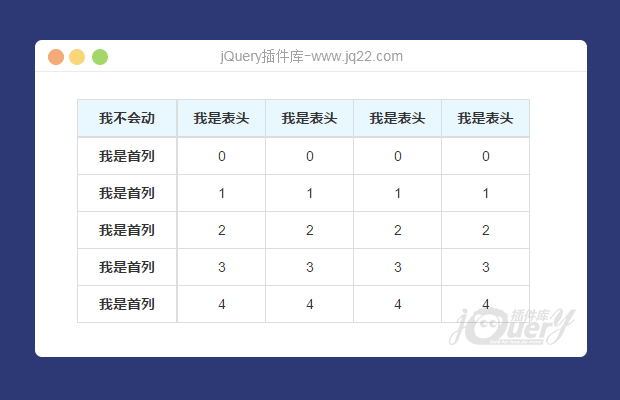
插件描述:表格样式为:bootstraps,效果为:固定表头和首列
1、用了4个表格,代码里有注释
2、能适应手机页面
3、使用场景:表格大,显示页面小的情况下使用
PREVIOUS:
NEXT:
相关插件-图表,滚动
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
GoodGoodSir 0
2018/5/4 16:23:24
-
请问楼主列怎么添加啊,我通过加一个标题,js里直接改右侧内容宽度结果掉下去了。。
tchClx 0
2017/9/18 10:44:22
你好,为了出现左右滑动,我把列宽度扩大了,现在有个问题,上下滑动滑动到最下面的时候,左右滚动条和上面的表格有个空白,没贴着,这个该怎么解决啊?
代号 0
2017/6/12 16:45:00
我发现一个问题 当td里面值的长度大于th的字段长度时 问题就来了 我研究了半天都没解决掉 敢问楼主可有好的办法?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔