

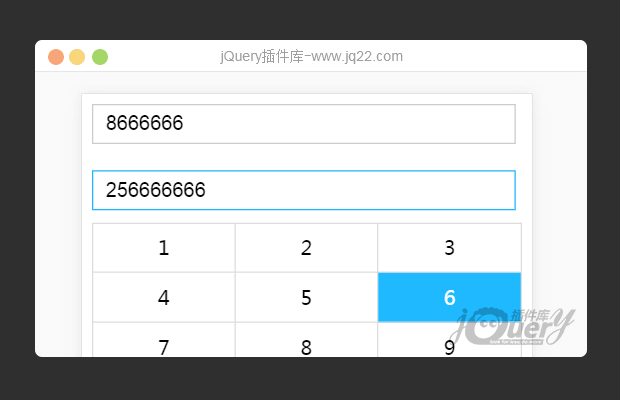
插件描述:简单原生可兼容移动端软键盘
注:可在移动端查看效果
引入js文件可直接使用 当作Demo供使用
PREVIOUS:
NEXT:
相关插件-丰富的输入,快捷键
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小雅unique 0
2017/5/11 15:37:45
请问一下,如何在阻止手机自带键盘的同时,还可以显示光标
八月星辰 0
2017/3/23 13:06:05
删除和清空用不了,
SiriBen 0
2017/2/22 14:32:52
删除和清空没作用
黄小浩 0
2017/2/22 11:45:48
将index.js里面的两端代码打开屏蔽即可 num = self.input.value;
if (clickEl.tagName.toLocaleLowerCase() === 'td' && value !== "删除" && value !== "清空") {
if (self.input) {
self.input.value += value;
}
} else if (clickEl.tagName.toLocaleLowerCase() === 'td' && value === "删除") {
//num = self.input.value;
if (num) {
var newNum = num.substr(0, num.length - 1);
self.input.value = newNum;
}
} else if (clickEl.tagName.toLocaleLowerCase() === 'td' && value === "清空") {
//num = self.input.value;
if (num) {
self.input.value = "";
}
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔