

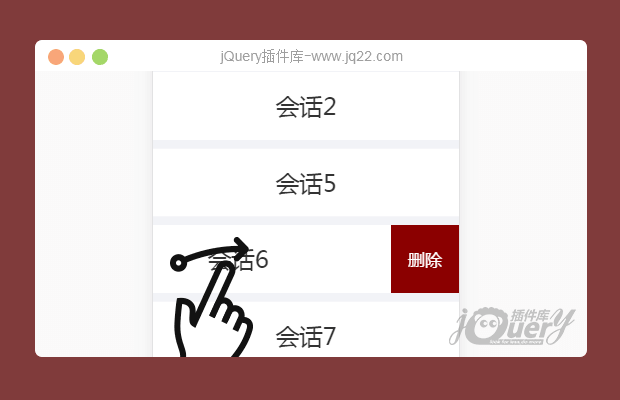
插件描述:jquery移动端列表项滑动删除插件,调用简单方便
注:请在移动端查看效果
更新时间:2017/2/22 下午4:25:22
更新说明:增加了右滑隐藏删除按钮的方法
$(".session-box").slide2del({
sItemClass: "session-box",
sDelBtnClass: "del-btn",
delHandler: function (target) {
var text = target.find('.session-content').text();
target.remove();
alert(text+"成功删除");
},
itemClickHandler: function (target) {
console.log("你点击了选项:" + target.text());
$(this).slide2del_hideDel();
}
});
PREVIOUS:
NEXT:
相关插件-拖和放,移动

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔