

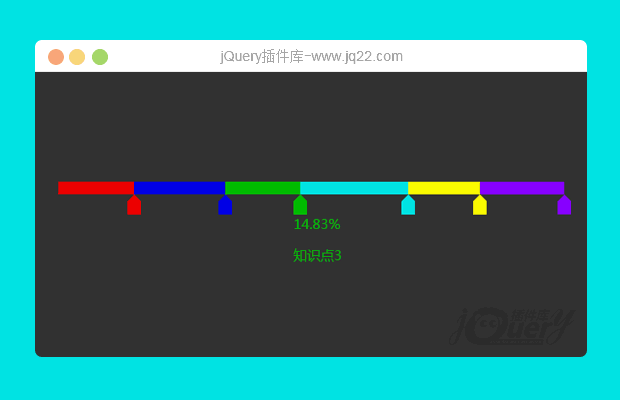
插件描述:横条上可以有指定数量的游标,每个游标都能拖动,可以用于选择比例。代码有注释上手容易。
test.js的文件最下面是入口,传入的参数注释里面有。
要把数据发到后台也很方便,可以自己加也可以叫我加。
因为是刚学javascript做的所以取名test了,主要想赚点币有兴趣的下载吧。
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
wwzhong 0
2017/3/15 10:18:31
这个可以通过表单填写数据来自动滑动吗
甜甜だ爱た/tp 0
2017/3/8 12:33:58
如果我需要使用100%滑动,咋办
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔