

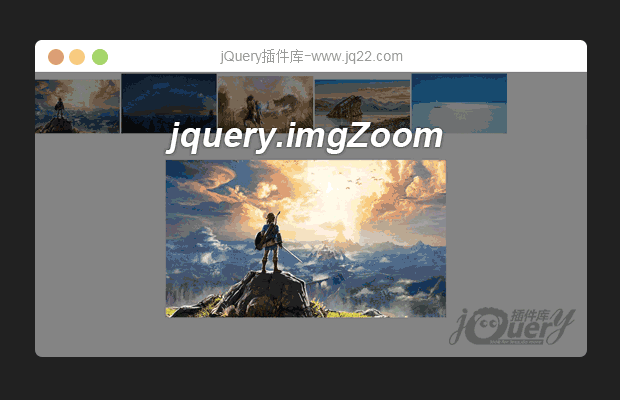
插件描述:点击图片后,出现大图,可用鼠标滚轮缩放,可以用鼠标拖动改变位置
imgZoom简介
点击图片后,出现大图,可用鼠标滚轮缩放,可以用鼠标拖动改变位置
安装
引用jquery后,引用以下3个jquery插件
jquery.drag.js
jquery.mousewheel.js
jquery.imgZoom.js
调用方法
$("img").imgZoom();如果img显示的是缩略图,可以把原始图链接放在data-src中,如下:
<img src="thumbnail.jpg" data-src="original.jpg">
PREVIOUS:
NEXT:
相关插件-弹出层,图片展示

flavr―超级漂亮的jQuery扁平弹出对话框
flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
弹出层
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
鹏而 1
2020/8/13 15:32:03
-
点击后body为overflow:hidden,滚动条消失。可以再关闭的时候改为overflow:auto。放img的框可以改为fixed。否则在大于屏幕的页面,遮罩看不到
回复
宁觉 1
2018/7/21 10:29:46
个人的解决方案:在jquery.imgZoom.js这个文件里的这个
$(document).on("click", "#imgZoomMask", function() {}点击事件里,body标签css样式里,将overflow这个样式去除掉(因为在你点击图片的时候,自动帮你添加了overflow:hidden这个样式),可以这样写
$("body").css('overflow','');(个人解决方案,不喜勿喷哈~)
灵 0
2017/4/26 10:05:13
放大再缩小后,网页的上下滑动失效了!!!!!!!!!!!!!!!!!!!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔