

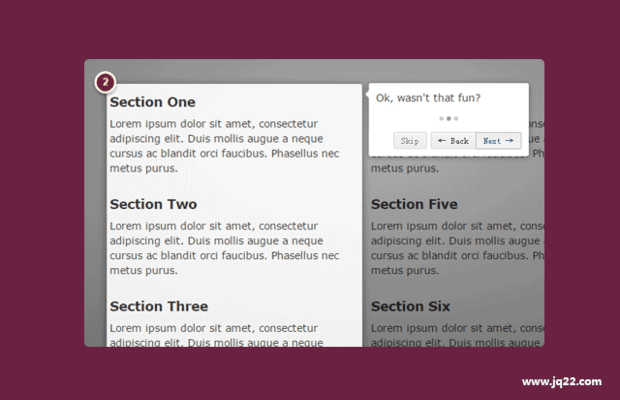
插件描述:intro.js分步导航
======================以下内容由 苍白 提供=====================
设置参数:
设置多个格式 json格式:
key:value
可设置参数
nextLabel: "Next →",
prevLabel: "← Back",
skipLabel: "Skip",
doneLabel: "Done",
tooltipPosition: "bottom",
tooltipClass: "",
highlightClass: "",
exitOnEsc: !0,
exitOnOverlayClick: !0,
showStepNumbers: !0,
keyboardNavigation: !0,
showButtons: !0,
showBullets: !0,
showProgress: !1,
scrollToElement: !0,
overlayOpacity: 0.8,
positionPrecedence: ["bottom", "top", "right", "left"],
disableInteraction: !1
设置方法(多个参数设置)
关键字:setOptions
introJs().setOptions({'prevLabel':'← 上一步','nextLabel':'下一步 →','skipLabel':'跳过','doneLabel':'完成'}).start();
设置方法(单个参数设置)
关键字:setOption
introJs().setOption("prevLabel","上一步").start();页面分布引导的元素设置:
<div id="demo" data-step="1" data-intro="这里是分布引导的内容……" data-position="right"> </div>
说明:
data-step:第几步
data-intro:分布引导的内容
data-position:引导内容显示位置,
参数:left,right,top,bottom(不解释)
关于使用图片说明:
方法一: 在 data-intro 中直接加入图片标签的html尚可: data-intro="<img src='http://img0.bdstatic.com/img/image/shouye/xinshouye/chongwu119.jpg'>"
其它方法……:
PREVIOUS:
NEXT:
相关插件-弹出层,其他导航

flavr―超级漂亮的jQuery扁平弹出对话框
flavr是一个时尚的扁平弹出对话框为您的下一个网站。flavr是响应设计布局,能够适应任何屏幕大小。得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
弹出层
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
未完 待续 0
2018/1/17 10:51:26
vue中引入,怎么报introJs is not defind的错误啊,我确定引入了
浅醉鸶鸶 0
2017/5/5 16:03:42
一个固定高度,右侧有滚动条的div里面,使用introjs,div内部后面内容就显示不出来了,这要怎么解决。
浅醉鸶鸶0
2017/5/5 16:08:55
<div style="height:200px;overflow: scroll"> <h1 data-step="1" data-intro="测试1">步骤一</h1> <h1 data-step="2" data-intro="测试2">步骤二</h1> <h1 data-step="3" data-intro="测试3">步骤三</h1> <h1 data-step="4" data-intro="测试4">步骤四</h1> <h1 data-step="5" data-intro="测试5">步骤五</h1> <h1 data-step="6" data-intro="测试6">步骤六</h1> </div>
从步骤四开始,被框出的内容是白色的,没框到文字内容
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔















