

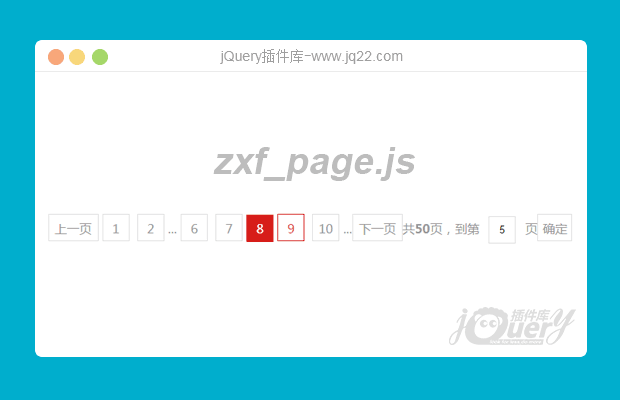
插件描述:简单粗暴的jQuery分页,代码少兼容好。
更新时间:2017/7/10 下午4:08:23
更新说明:修复点击后不是显示当前页的bug
更新时间:2017/6/30 上午9:58:17
更新说明:关于window.location.href会平凡刷新的问题,做个更改,十分抱歉,是我考虑不周!
更新时间:2017年5月10日14:15:18
更新说明:如果使用多个分页,那么会产生冲突,这里做个调整,更改了JS代码,其它所有的都不变,包括使用方法
使用方法
一、导入相关的JS和CSS
<link href="page.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="jquery-1.9.1.js"></script> <script type="text/javascript" src="page.js"></script>
二、创建一个分页列表ul
<ul class="page" maxshowpageitem="5" pagelistcount="10" id="page"></ul>
注意:
maxshowpageitem :最多显示的页码数字,必需pagelistcount : 每一个页面显示的数据的个数,必需id : 不用解释了吧,必需三、初始化分页
var GG = {
"kk":function(mm){
alert(mm);
}
}
$("#page").initPage(71,1,GG.kk);或者:
function tt(dd){
alert(dd);
}
$("#page").initPage(71,1,tt);注意:自己创建的脚本函数要设置一个参数,这个参数回返回当前点击的页面的页码
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(153)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
xyl1992 0
2019/9/16 15:28:43
-
我斗胆问一下,我数据放哪?
简永杰 0
2019/1/24 17:09:30
-
为甚设置的页数对应不上?maxshowpageitem :2,pagelistcount : 3,这样子末页是34?判断末页的依据在哪里?
有个名字真好 0
2018/3/13 0:17:51
-
为什么找不到这个方法呀 提示 not function 求解
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔