

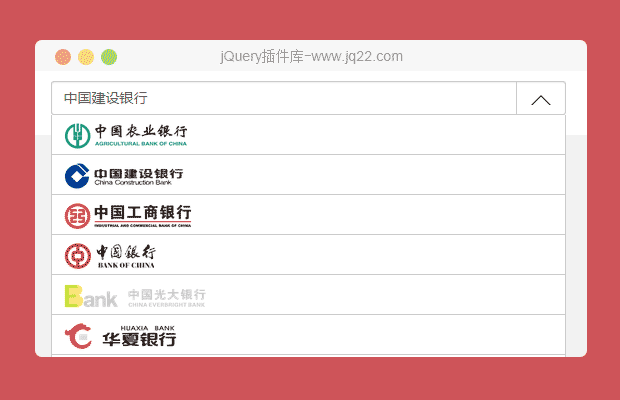
插件描述:可以任意修改 下拉箭头样式 可以自己放入任意图片来代替下拉箭头样式
更新时间:2017/8/9 上午12:42:27
更新说明:减少代码量,优化代码,是插件运行更快,更轻便
使用方法
在使用之前先引入css,js 文件
<link rel="stylesheet" type="text/css" href="./js/M_select/M_select.css"> <script src="./js/M_select/M_select.min.js"></script>
在每一个原生的 select 外围设置一个 div 包裹住(初始化之后的select宽度为div的宽度)
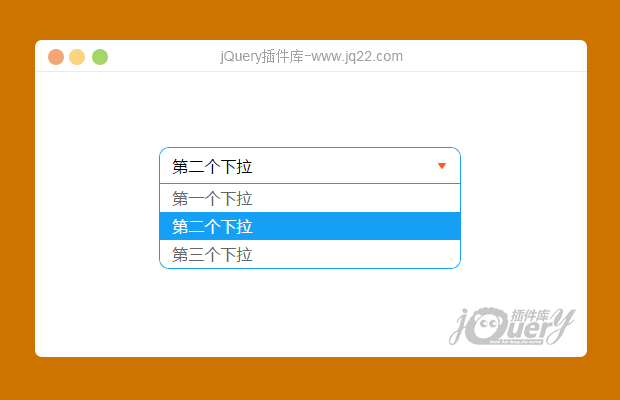
<div style="display:inline-block;width: 150px;"> <select class="select01"> <option value="01">第一个下拉</option> <option value="02">第二个下拉第二个下拉第二个下拉第二个下拉</option> <option value="03">第三个下拉</option> </select> </div>
进行初始化
$(".select01").M_select();也可以利用 json 进行 M_select_init(selectList);
M_select_init(selectList); // selectList 为 json对象
插件参数
$(".select01").M_select({
"ico":"1",// ico的值可以为1-5 有五个样式的下拉箭头,如果想自己定义箭头样式,可以使用img,img2 传参
// 手动添加下拉框箭头图片(以html页面为起始位置写路径)
// "Img":"./js/M_select/up4.png",
// "Img2":"./js/M_select/down1.png",
"Title":"--下拉款的标题--",//定义为选择前的下拉框显示文档
"radius":"10px",//定义圆角属性
"inputName":"selected_value",//这里的inputName可以定义隐藏的input的name,通过name获取它的value的值(value的值为选中的下拉的value值,默认值为sel_v)
"selected":"03",//选择select初始的选择状态,相当于selected,03为下拉框的value的值
Succee:function(){
alert("选择下拉之后的弹窗");
}//选择选项之后的回调函数
});可以给原生的select 添加 disabled=true 让select不可选
<div style="display:inline-block;width: 200px;"> <select class="select02"> <option value="01">第一个下拉</option> <option value="02" disabled=true>第二个下拉</option> <option value="03">第三个下拉</option> </select> </div>
新手初次练手,有什么好的建议和不足希望大家反馈下,评论交流
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Shylock 0
2020/6/27 16:52:24
动态生成的div select标签。怎么调用啊
<div style="display:inline-block;width: 150px;">
<select class="select01" onclick="changeSelect(<%=i%>)">
<%for(var b=0; b<data[i].option.length;b++){%>
<option value="<%=data[i].option[b].value%>"><%=data[i].option[b].value%></option>
<%}%>
</select>
</div>就这种情况
== 0
2020/4/14 16:34:03
-
有bug,第二次选相同的通过$('.select03').val()获取的值与显示的不一致
Sylvia?L 0
2018/8/10 9:49:04
-
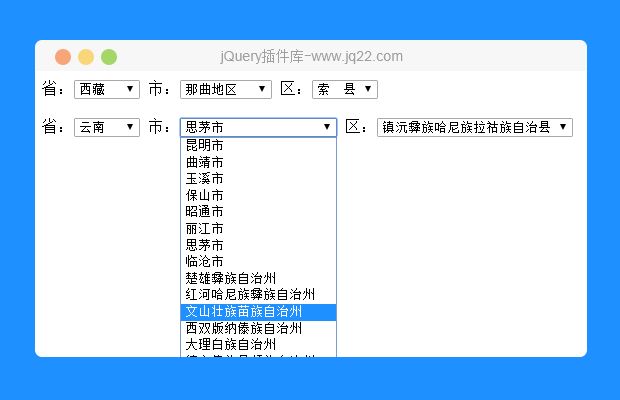
您好 如果想两个select联动的话应该怎么做
jessesho 0
2017/9/11 13:14:55
-
如果动态改变option 的数量之后应该怎么初始化?
我又不乱来 0
2017/5/12 15:08:36
js在哪?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔