

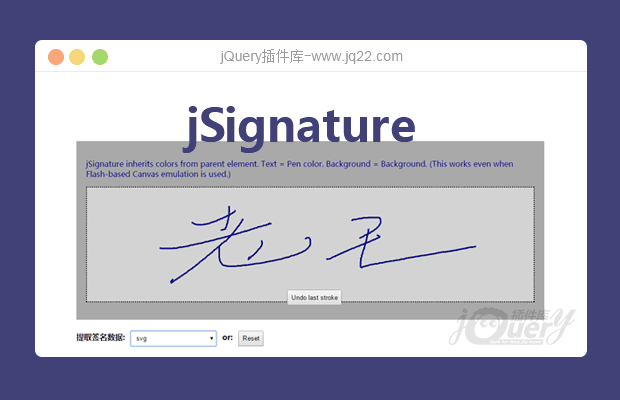
插件描述:jQuery手写签名插件jSignature ,实现H5APP、网页 手写签名涂鸦 保存图片
jSignature 详细介绍
jSignature是一个jQuery插件,它简化了创建签名捕获场的浏览器窗口,允许用户使用鼠标,笔,或手指画一个签名。jSignature捕捉签名矢量轮廓的笔触。虽然jSignature可以导出大位图(PNG)也一样,提取签名的高度可扩展的行程运动坐标(又名向量图)允许签名呈现更大的灵活性。支持主要的台式机,平板电脑和手机浏览器的支持。HTML5 Canvas元素默认情况下使用。我们依傍基于Flash的Canvas元素模拟器(FlashCanvas)时,不支持浏览器的实际画布(ie8 以下)。
基本调用方式
<!--[if lt IE 9]>
<script type="text/javascript" src="libs/flashcanvas.js"></script><![endif]-->
<div id="signature"></div>
<script src="libs/jSignature.min.js"></script>
<script>
$(document).ready(function() {
$("#signature").jSignature()
})
</script>API
init:初始化
reset:复位/重置
getData:获取数据
setData:设置 数据
listPlugins:导入导出列表
var $sigdiv = $("#signature")
$sigdiv.jSignature() //// inits的jSignature部件。
//一些涂鸦后......
$sigdiv.jSignature("reset") //清除画布并重新渲染的装饰就可以了
// 获取签名的SVG和呈现在浏览器中的SVG.
//此导出插件返回数组[MIMETYPE,签名的SVG的base64编码字符串划]
var datapair = $sigdiv.jSignature("getData", "svgbase64")
var i = new Image()
i.src = "data:" + datapair[0] + "," + datapair[1]
$(i).appendTo($("#someelement") // 添加图像(SVG),到 DOM
// 获取签名的“base30”数据对
datapair = $sigdiv.jSignature("getData","base30")
//重新导入数据到jSignature。
$sigdiv.jSignature("setData", "data:" + datapair.join(","))
PREVIOUS:
NEXT:
相关插件-丰富的输入,独立的部件
讨论这个项目(70)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zhangfan0625 0
2021/2/6 9:04:39
-
大神,画布的大小是怎么修改??
VVickyCHEN 0
2019/7/25 14:25:39
-
请问一下,怎么哪一种格式是保存为背景透明的?画出来渲染到页面上的图片是透明的,但是用php将base64的转保存为本地图片的时候,却变成了白色背景了。
May0531 0
2018/8/31 15:42:30
-
问一下:怎样设定formattype。按照实例:var data = $sigdiv.jSignature('getData', 'image');得到图片的格式是image/png;我想要的图片格式是image/jpeg。怎么样设定?
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔