

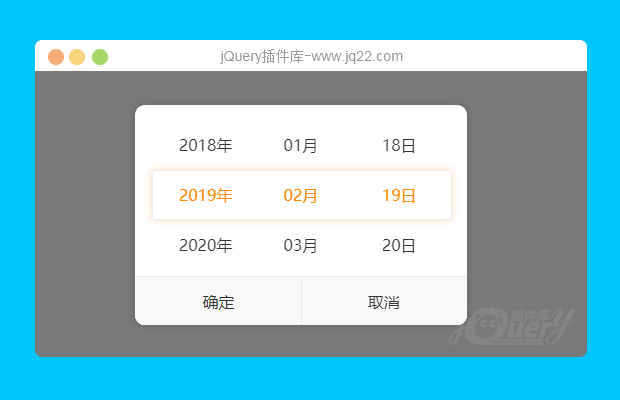
插件描述:移动端日期插件lCalendar.js,可精确到秒
注:请在移动端查看效果,PC端无效果
ICalendar.js中:
'<div class="date_btn_box">' + '<div class="date_btn lcalendar_cancel">取消</div>' + '<div class="date_btn lcalendar_finish">确定</div>' + '</div>' + '<div class="date_roll_mask">' + '<div class="datetime_roll">' + '<div>' + '<div class="gear date_yy" data-datetype="date_yy"></div>' + '<div class="date_grid">' + '<div>年</div>' + '</div>' + '</div>' + '<div>' + '<div class="gear date_mm" data-datetype="date_mm"></div>' + '<div class="date_grid">' + '<div>月</div>' + '</div>' + '</div>' + '<div>' + '<div class="gear date_dd" data-datetype="date_dd"></div>' + '<div class="date_grid">' + '<div>日</div>' + '</div>' + '</div>' + '<div>' + '<div class="gear time_hh" data-datetype="time_hh"></div>' + '<div class="date_grid">' + '<div>时</div>' + '</div>' + '</div>' + '<div>' + '<div class="gear time_mm" data-datetype="time_mm"></div>' + '<div class="date_grid">' + '<div>分</div>' + '</div>' + '</div>' + '<div>' + '<div class="gear time_ss" data-datetype="time_ss"></div>' + '<div class="date_grid">' + '<div>秒</div>' + '</div>' + '</div>' + '</div>' + //date_roll '</div>' + //date_roll_mask '</div>';
已经精确到秒,如果不想要秒值,请删除:
'<div>' +
'<div class="gear time_ss" data-datetype="time_ss"></div>' +
'<div class="date_grid">' +
'<div>秒</div>' +
'</div>' +
'</div>' +
var time_ss = _self.gearDate.querySelector(".time_ss");
time_ss.addEventListener('touchstart', gearTouchStart);
time_ss.addEventListener('touchmove', gearTouchMove);
time_ss.addEventListener('touchend', gearTouchEnd);
dateArr.sc = parseInt(rs[4].replace(/:0?/g, ""))联系QQ:1536820919
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ご?了ミ 0
2018/6/19 20:41:09
var calendar = new lCalendar();
calendar.init({
'trigger': '#demo1',
'type': 'date'
});
//获取value值
console.log(calendartime.trigger.value);
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔