

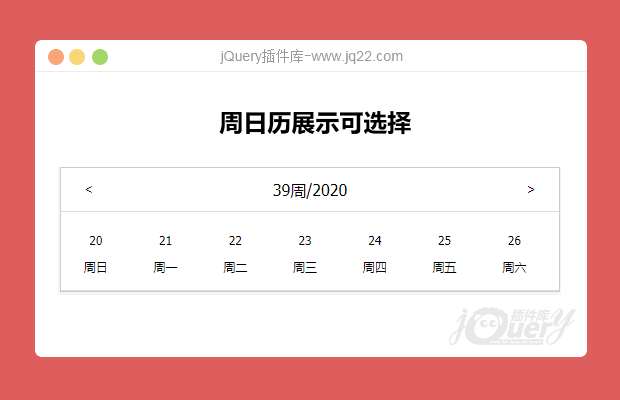
插件描述:可以根据需求自定义显示样式,当前demo为显示一个周
需要在页面上引入jQuery库及对应的js文件,如下:
<link rel="stylesheet" type="text/css" href="index.css">
<script src="jquery-1.12.4.min.js"></script>
<script src="date.js"></script>
<script>
$(function () {
$("#monitor td button").click(function(){
$(this).addClass('mark1')
.parent().siblings().children('button').removeClass('mark1');
});
})
</script>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
yaerlou 0
2017/12/14 11:01:15
这个是什么意思?那些用过的人 有认真观察吗
慧心 0
2017/11/27 10:51:07
这只是因为项目需求写的一个小例子,分享出来给大家,如果大家觉得有用我感到很高兴,如果发现存在问题的可以修改了分享出来,我也只是初学者,对很多东西都还不太了解,请体谅哈。
Endless Blue Sky 0
2017/8/10 11:21:06
-
我觉得这个非常好已经用到了我们的项目
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔