相关插件-图表
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
junjunjunjunjunjun 0
2018/9/21 0:57:25
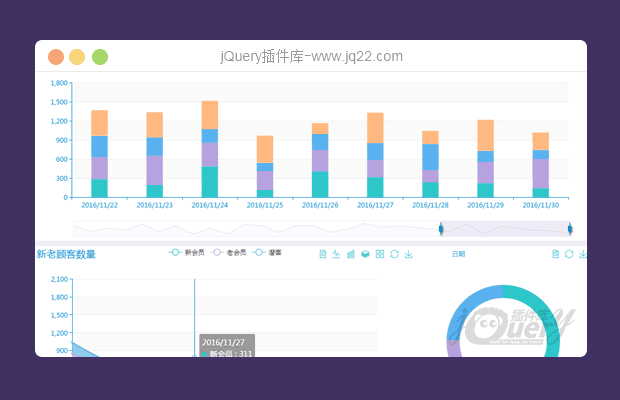
myChart4.on('mousemove', function(params) { // 控制台打印数据的名称
$('#my_date_set2').html(params.name)
myChart5.setOption({
series: [{
data: [{
value: params.value,
name: '新会员'
},
{
value: 310,
name: '老会员'
},
{
value: 210,
name: '潜客'
}
]
}]
});
});这三个数据应该怎么动态获取呀
毕竟辉煌,终身不忘 0
2018/5/21 14:41:37
代码里面的时间有什么办法可以获取吗,
var date = ['2016/11/1', '2016/11/2', '2016/11/3', '2016/11/4', '2016/11/5', '2016/11/6', '2016/11/7', '2016/11/8', '2016/11/9', '2016/11/10', '2016/11/11', '2016/11/12', '2016/11/13', '2016/11/14', '2016/11/15', '2016/11/16', '2016/11/17', '2016/11/18', '2016/11/19', '2016/11/20', '2016/11/21', '2016/11/22', '2016/11/23', '2016/11/24', '2016/11/25', '2016/11/26', '2016/11/27', '2016/11/28', '2016/11/29', '2016/11/30' ];
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔