

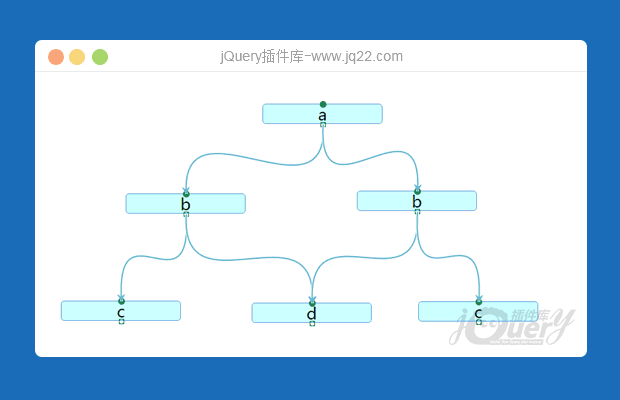
插件描述:用jsPlumb和jqueryui完成的流程图可以任意保持拖拽,具有保存,自定义拖拽,连线,删除,重绘等功能
更新时间:2017/11/21 下午4:30:37
更新说明:修改网友发现的bug:节点的源点连接自己的目标点后,弹出不能连接自己的消息,此时拖动节点元素,源点不能跟着节点走。
更新时间:2017/5/4 上午8:49:48
更新说明:
针对网友的质疑做出修改,这次所用版本为1.6.2版,若更换为网址上在线的1.3.4是无法保证重绘功能的,烦请工作人员注意,配合使用1.6.2版本的jsPlumb,万分感谢.
更新时间:2017/4/28 上午11:24:38
更新说明:
对侧边流程加了具体元素.
保存完善,点击保存后会保存图形,在控制台中打印对应数据并用sessionStorage保存在缓存,不清除缓存情况下再次刷新页面,流程图能完整呈现.
拖拽时保持曲线,避免发生直线时箭头偏位
PREVIOUS:
NEXT:
相关插件-布局,独立的部件

jquery移动端框架-iscroll4.js
之所以iscroll会诞生,主要是因为无论是在iphone、ipod、android 或是更早前的移动webkit都没有提供一种原生的方式来支持在一个固定高度的容器内滚动内容。
布局
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
RR 0
2018/9/12 9:38:17
-
楼主 下载了以后 这个 js包网上找不到啊,关闭了浏览器 就失效了效果
微笑,向前行! 0
2018/5/22 10:05:16
-
如何在连接线上加文字说明啊
海贼王 0
2017/12/27 20:44:42
页面上可以・有两个实例吗
海贼王 0
2017/12/25 12:03:34
我怎么让它先存在一个开始节点?
Godsaveyou 0
2017/12/17 11:55:22
有个bug 在无刷新页面的情况下,重新加载保存的数据或者重置编辑,会出现连接点和连接线的丢失,而且还不会报错,QQ:1065531415 如果可以添加个好友助于沟通
%%%% 0
2017/11/19 21:18:37
发现一个bug,节点的源点连接自己的目标点后,弹出不能连接自己的消息,此时拖动节点元素,源点不能跟着节点走。。。
炽热 ?? 0
2017/10/20 15:14:59
-
修改元素的大小 怎么复制出来的元素有问题?
leavedog 0
2017/6/16 9:48:18
-
楼主还有别的demo吗 直线的
SiriBen 0
2017/5/1 11:21:02
点保存无效,勾选不重复也无效
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔