

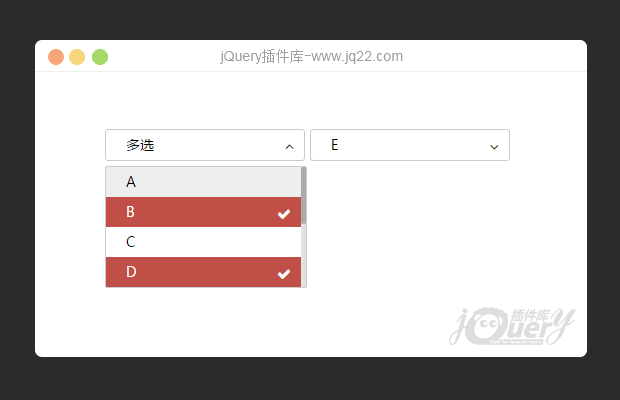
插件描述:jQuery自定义单选、复选插件select.jquery.js
更新时间:2017/5/6 上午11:39:43
更新说明:修复点击两个select不关闭的错误。
引入文件
<script src="js/jquery.js"></script> <script src="js/select.jquery.js"></script> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
HTML
<select class="multiselect"> <option value="">A</option> <option value="">B</option> <option value="">C</option> <option value="">D</option> <option value="">E</option> <option value="">F</option> <option value="">G</option> </select>
调用
$('.multiselect').multiselect({})参数
selectedHtmlValue //默认显示在select上的文字
multiple //true为多选 false单选 默认为true
setWidth //设置select宽度
setMaxOptionNum //最大显示option数 溢出部分出现滚动条
change //单选点击触发事件方法
mutiConfEvent //多选点击确定时出发事件方法
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
付文清 0
2019/6/29 21:53:34
-
怎么取值传到后台就不能说的明白点吗,又不是每个人都可以一点就懂
?? ' 0
2019/4/12 10:23:08
-
动态赋值li不行点击不能选中
如果我是DJ你会爱我吗? 0
2018/5/8 21:25:08
<option value="zhangsan">张三</option> <option value="lisi">李四</option>
你这个select上 显示的是 "张三,李四, " , 我怎么得到 zhagnsan,lisi 呢
辉仔 0
2018/4/3 13:39:57
-
请问怎样设置默认选中值呢?
小郭啊啊 0
2017/12/7 21:54:12
-
我怎么取不到选中项的值。var value = $("#single").find("option:selected").val();这样获取写错了吗
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔