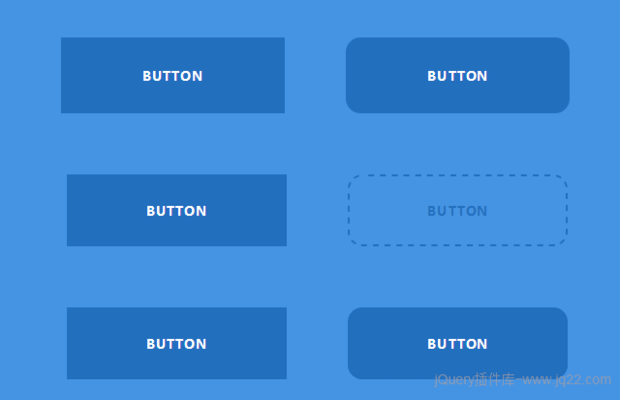
插件描述:30种鼠标触碰按钮添加背景样式的效果~
简要说明
$(".demo").xs999(1); //为效果1,
$(".demo").xs999(2); //为效果2,以此类推,一直到效果
$(".demo").xs999(30);其中可以改的参数为颜色
$(".demo").xs999(2,{color:'#ff0000'});每个效果都可以自定义颜色,不写颜色则显示亮度为 80% 的随机颜色。
PREVIOUS:
NEXT:
相关插件-悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔