

插件描述:一款简单的基于jQuery的分页插件
var options={
"id":"page",//显示页码的元素
"data":datas,//需要显示的数据
"maxshowpageitem":3,//最多显示的页码个数
"pagelistcount":2,//每页显示数据个数
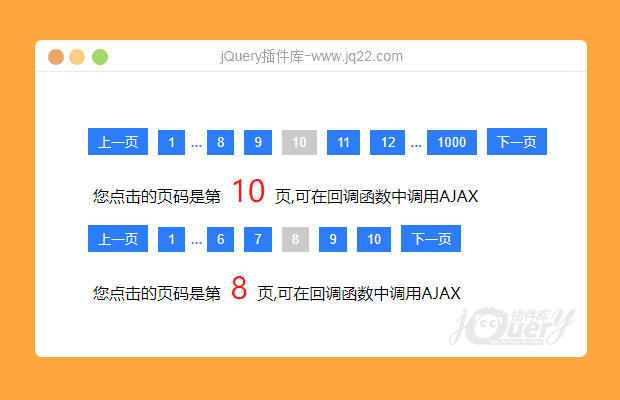
"callBack":function(result){
//将数据增加到页面中,这里设置数据显示样式
}
};//只需设置options参数,即可使用插件
page.init(datas.length,1,options);//插件初始化欢迎大家提出批评意见,谢谢!
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(96)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
橙色天空 3
2017/12/6 11:12:40
关于一个页面使用多次分页问题的解决。
需要全局定义datas 和options ,比如定义多个datas,如datas1,datas2,但是插件的js使用的是options,所以options名称,必须为options,否则容易出错,不显示,报错,如options未定义。所以不同位置使用,给options重新赋值即可。
还有一种解决方法是在插件page.js,init方法中添加一句
this.options=options
在viewPage函数里面,将
options.callBack(result)
改为
page.options.callBack(result)
这样不会再报options未定义,ajax数据也可以
橙色天空 0
2017/11/30 9:35:18
请问,一个页面不同地方,不同的请求得到的数据,怎么使用多次分页?急
橙色天空 0
2017/11/16 18:11:54
楼主,麻烦问下,比如我定义最多显示页码为2,有时候可能不足一页,但是下面分页page,还是会出现 1 2?还有一个问题,就是,每条数据id为从1往后排,但是每页的数据前面的序号都是从1-10(每页显示10条数据),该怎么做呢?
橙色天空0
2017/12/6 11:14:38
关于一个页面使用多次分页问题的解决。
需要全局定义datas 和options ,比如定义多个datas,如datas1,datas2,但是插件的js使用的是options,所以options名称,必须为options,否则容易出错,不显示,报错,如options未定义。所以不同位置使用,给options重新赋值即可。还有一种解决方法是在插件page.js,init方法中添加一句this.options=options,在viewPage函数里面,将options.callBack(result),改为page.options.callBack(result).这样不会再报options未定义,ajax数据也可以
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔