

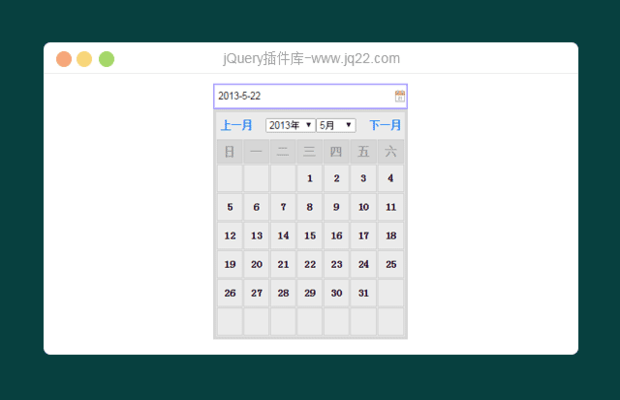
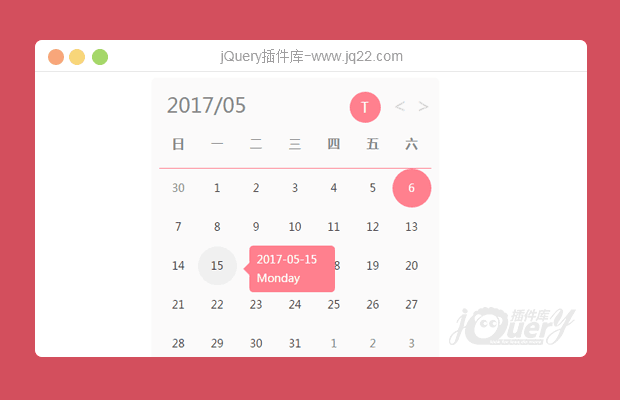
插件描述:jQuery日历插件Calendar修改版,选择日期切换效果不错。
更新时间:5/21/2017, 11:57:32 AM
更新说明:增加点击,修改月份BUG
注:
1. 日历样式及布局来自:
http://www.jq22.com/jquery-info6125
2. 核心代码来自: 网络,出处忘了= =
本人把这些整合了下,写成了插件的形式,代码简洁很多,仅供学习。
目前只有新历,并没有阴历及节日。
参数及注释都在代码里了,有问题留言,就酱= =
PREVIOUS:
NEXT:
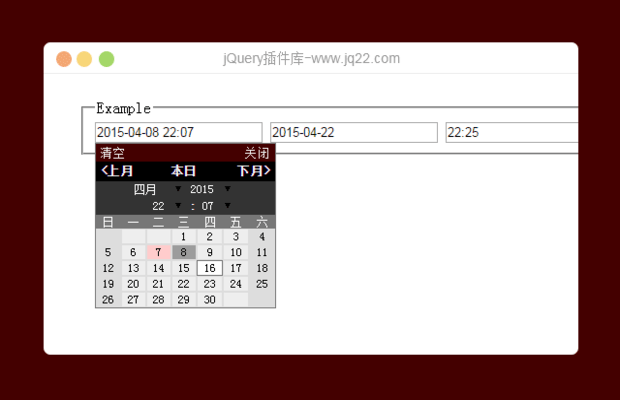
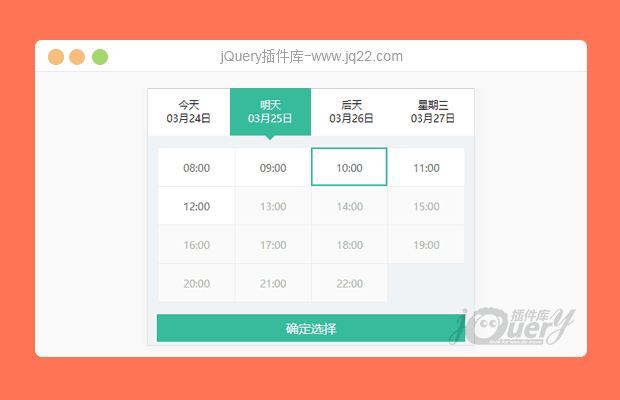
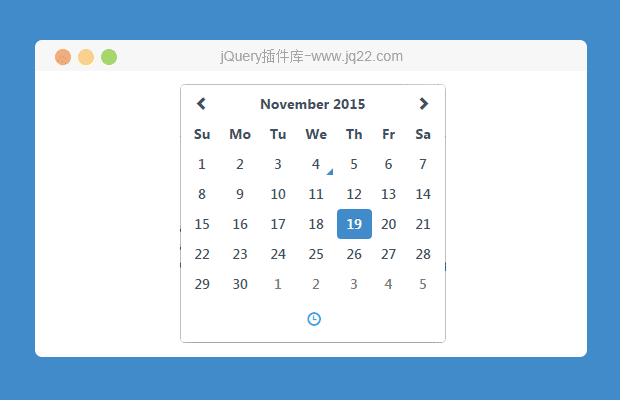
相关插件-日期和时间
讨论这个项目(48)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
好想去看海 0
2018/12/21 10:52:59
-
我想拿来 改成h5移动端 我看好像是pc端可以用
徐福记 0
2018/1/8 14:39:17
-
您好,请问一下怎么控制一些月份只显示五行呢?比如2018年1月去掉最后一行
√48色的彩虹 0
2017/12/14 14:17:49
这个跟bootstrap冲突怎么解决
zxl1203 1
2017/11/24 11:19:17
如果是在弹框里调用这个日历控件,切换月份后,再次进入日历没做初始化处理,建议在
this.$calendar.append(this.$calendar_title, this.$calendar_week, this.$calendar_date, this.$calendar_today);
前面加上一行代码:
this.$calendar.html("");
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔