

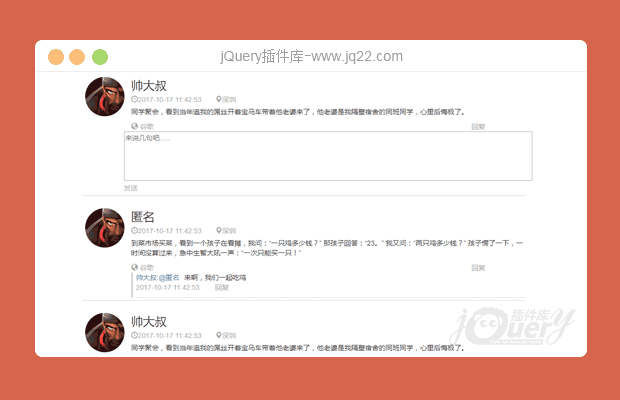
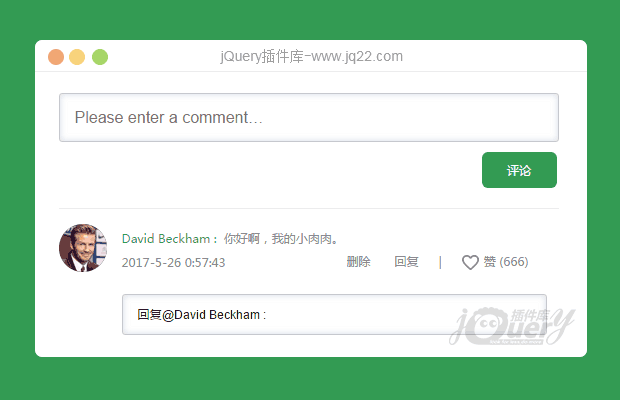
插件描述:jQuery仿微博评论功能,支持ie8以上和所以主流浏览器
次插件各个部分的方法都写在js中有注释,评论,回复都属于动态创建出来的,由于数据是死的,放到项目中可用ajax 的$.getJson 方法来获取后台返回到页面的数据来填充到页面中!!!感谢支持!!!
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(90)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
yanay 0
2019/12/8 17:37:21
-
嗯哼,所以怎么将评论数据传入和传出数据库呢?求教
傻子 0
2019/6/4 12:35:21
-
我就觉得插件库他的评论功能不错 还是响应式的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔