

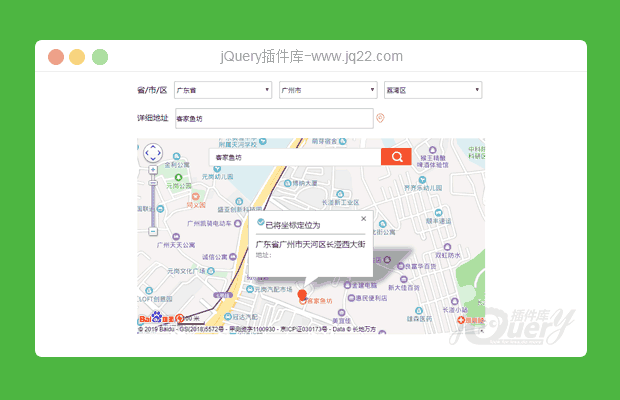
插件描述:基于百度地图API的地址输入插件。可以输入地址关键词智能搜索或在地图上拖拽获取地址与坐标。
$(function() {
$(".bMap").bMap({
address: "北京市", //默认地址,如果为空则通过解析默认坐标获取
location: [116.331398, 39.897445], //默认坐标,如果为空则通过解析默认地址获取
name: "map", //提交表单的NAME,默认为map
callback: function(address, point) //回调函数,返回地址数组与坐标
{
console.log(address);
console.log(point)
}
});
})
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(32)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
艾格兹 0
2019/4/18 18:48:12
-
这个在ASP.NET的.cs文件中怎么获取输入的地址值
杨成耀 0
2019/1/3 22:06:37
-
为什么引入后,总是提示: $(...).bMap is not a function //这句话报错 $("#case1").bMap(); 找不到.bMap方法呢
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔