

插件描述:jQuery滑动导航插件 可扩展 jQuery Easing
moveline
参数
height: 线条的高度
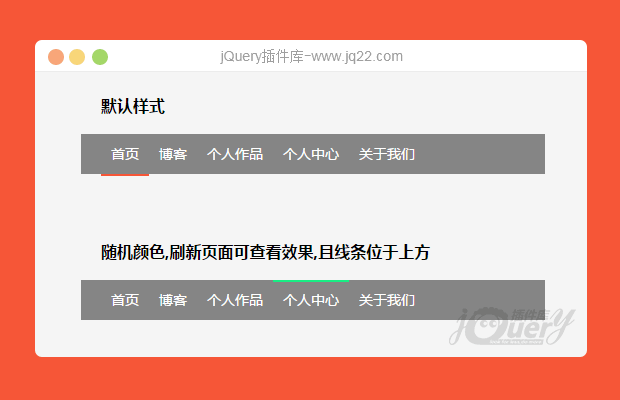
position:线条是否显示在内部 inner是在内部
color:线条的颜色
animateTime:线条移动执行动画的时长
animateType:线条移动执行动画的类型 需要引入 jquery.easing.js, 不引入 jquery.easing.js的话,只需要设置为空就行了
zIndex:线条元素的z-index 属性 一般会用在线条高度全部覆盖在li上 让线条位于li的下方
customTop:是否自定义top的高度
top:线条top的值
randomColor:是否随机显示线条的颜色
randomOpacity:随机显示线条的透明度 (0 --- 1之间)
click:function(ret){}
列表点击之后出发的事件; 返回值为 ret(ret.ele和ret.index,分别是点击的元素和当前元素的索引);
PREVIOUS:
NEXT:
相关插件-水平导航,滑块和旋转
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
超超小少 0
2018/11/26 17:41:02
-
如果一个页面引用多个导航的话,有一些bug,我在第一个导航加了click事件添加class,但是其他导航的也会跟着添加,有什么好的解决方法吗?
回复
张莽子― 0
2017/6/9 18:12:30
个人觉得还是有点小问题,动画效果应该加个延时,而且应该选择最后一个事件为最后的响应
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔