

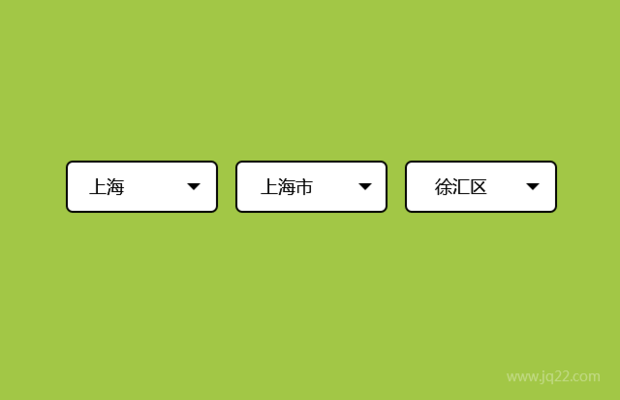
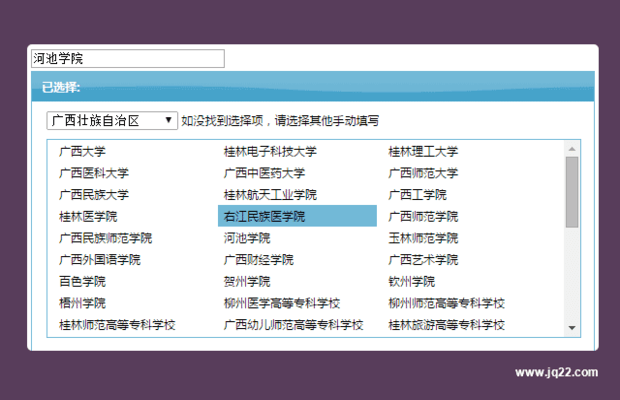
插件描述:jQuery按省选择学校
=======以下内容由 软件开发 提供=============
我在IE11和3607.1下测试都提示不支持$("div[class='schoolList'] ul li").live中的【live】函数哦!其他的都还不错的,我现在把代码改成这样就可以了!
//学校列表mouseover事件
$("div[class='schoolList'] ul li").mouseover(function () {
$(this).css("background-color", "#72B9D7");
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔