

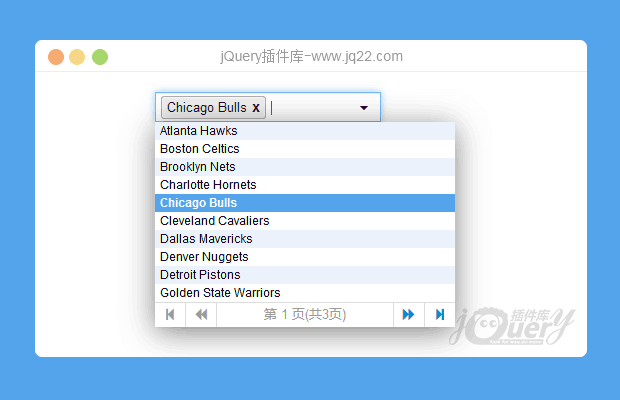
插件描述:基于jQuery及使用Bootstrap环境开发的,可输入快速查找、结果集分页以及在多选时以Tags标签展示的多功能选择器
更新时间:2017/6/15 20:56:22
说明:原ComboSelect插件现已更名为SelectPage
SelectPage
功能特点
基于jQuery、Bootstrap2开发
输入自动查找
列表结果分页展示
使用键盘快速操作基本功能及分页功能
多项选择以标签(Tag)形式展现
结果列表自动判断屏幕边缘,避免内容超出可视范围
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,建议在Bootstrap环境下使用(目前仅适配Bootstrap2,Bootstrap3未进行适配)
PREVIOUS:
NEXT:
相关插件-分页,选择框
讨论这个项目(90)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
西伯利亚没有母狼 0
2019/9/3 13:59:56
-
请问 ajax的返回数据量太大 如何通过后台分页实现与插件自动分页同样的效果
昨夜星辰 0
2019/8/6 15:14:32
-
要是编辑的数据是ajax获取到的,也就是说这个默认值是js填充的就像$('#selectPage').val(值),最多只能让下拉里面的字变黑,但输入框内还是什么都没有,求问,怎么解决
回复
昨夜星辰 0
2019/8/2 18:04:44
-
多选模式下,怎么初始化选中项目,就是我怎么在加载的时候就默认选中一些人,添加到文本框里。现在的需求是我选了一批考试人员添加到考试人员表里了,但我又想修改,在加载的时候,把已经入库的人员默认选中展示。
简单、才是美 0
2019/4/25 17:53:39
-
请教各位大佬,我的数组是这种格式的能支持吗 ['AAM_APPASSETVERSION', 'AAM_ASSETTYPE', 'AAM_COUNTRYZONE', 'AAM_DEVELOPER', 'AAM_DEVELOPORG', 'ADP_BUSIRESPACK']
回复
日常丢壶女?? 0
2019/4/9 9:06:54
-
多个selectPage在同一个页面,如何在销毁不用的和$("#table").bootstrapTable('destroy'); 功能一样
回复
王勇健 0
2018/12/24 16:54:53
-
大佬,下拉框里面文字超出下拉框宽度了,我想设置下下拉框横向滚动条,但是没有效果额
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔