

插件描述:这是一款基于Bootstrap的图片画廊和lightbox效果模板。这套模板共有4种不同的布局效果
baguetteBox.js
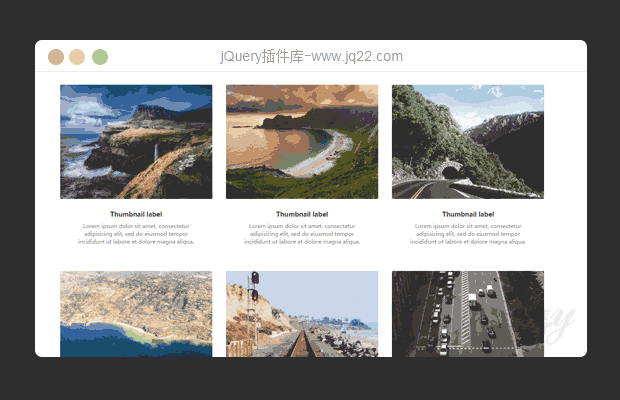
这是一款基于Bootstrap的图片画廊和lightbox效果模板。这套模板共有4种不同的布局效果,分别为简单布局,流式布局,网格布局和缩略图布局。
模板中的lightbox效果使用baguetteBox.js插件来制作。baguetteBox.js是一款支持移动设备的响应式lightbox插件。
使用方法
在页面中引入baguetteBox.min.css和baguetteBox.min.js文件,以及4种模板对应的CSS文件。
<link rel="stylesheet" href="path/tobaguetteBox.min.css"> <link rel="stylesheet" href="css/gallery-clean.css"> <link rel="stylesheet" href="css/fluid-gallery.css"> <link rel="stylesheet" href="css/gallery-grid.css"> <link rel="stylesheet" href="css/thumbnail-gallery.css"> <script src="path/to/js/baguetteBox.min.js"></script>
HTML结构
图片画廊使用bootstrap的网格进行布局。最基本的HTML结构如下:
<div class="container gallery-container"> <h1>Bootstrap 3 Gallery</h1> <p class="page-description text-center">Clean Layout With Minimal Styles</p> <div class="tz-gallery"> <div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <a class="lightbox" href="images/park.jpg"> <img src="images/park.jpg" alt="Park"> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>图片描述...</p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <a class="lightbox" href="images/bridge.jpg"> <img src="images/bridge.jpg" alt="Bridge"> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>图片描述...</p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <a class="lightbox" href="images/tunnel.jpg"> <img src="images/tunnel.jpg" alt="Tuneel"> </a> <div class="caption"> <h3>Thumbnail label</h3> <p>图片描述...</p> </div> </div> </div> ...... </div> </div> </div>
初始化插件
在页面DOM元素加载完毕之后,通过下下面的方法来初始化baguetteBox.js插件。
baguetteBox.run('.tz-gallery');
PREVIOUS:
NEXT:
相关插件-图片展示,弹出层
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔