

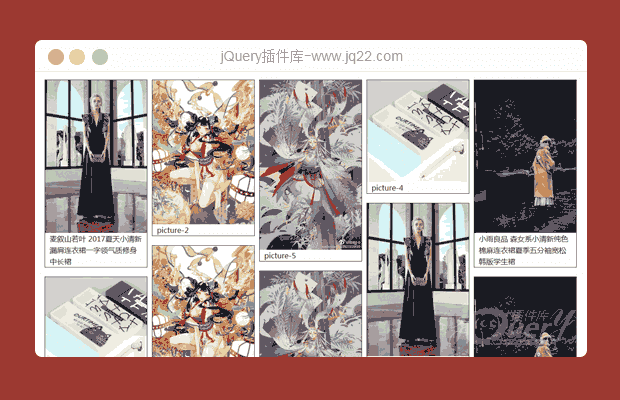
插件描述:waterfall.js无限滚动瀑布流效果
注: 本地预览请使用火狐浏览器,应调用外部json文件chrome本地预览有垮域问题
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
从此苏沐春夏冬丶 0
2019/1/3 16:13:11
-
create_a.style.height = data[i].height + 'px';
如果 初始化 不能获取到图片高度怎么办?
莫停 0
2018/7/14 16:57:48
-
下载后的damo页面什么都没有是怎么回事?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔